Clarity
SMART HOME SYSTEM FOR 2030
15 weeks, Individual effort


Overview
A world where remote workers can effortlessly manage their work-life balance, leveraging technology to streamline routines and prioritize well-being, was the vision behind "Clarity," a smart home system designed to help remote and hybrid workers thrive in 2030. Clarity combines intuitive organization, intelligent support, and seamless integration with existing products to enhance productivity and personal fulfillment.
// Starting in January 2024, my challenge was to create a user-focused interface with a functioning prototype and engaging visual design within a tight deadline.
// My thought process and reflections will be in this format.


The Challenge
Remote and hybrid workers face significant challenges: technostress from constant technology use, reduced mobility, and blurred work-life boundaries. These issues lead to burnout and decreased productivity.
// Having experienced remote work during the pandemic, I understood firsthand the challenges and opportunities it presents. Solving these challenges could unlock the full potential of remote work.
Design Hypothesis
A solution that consolidates daily tasks, supports all life aspects, and streamlines routines would allow users to focus on what truly matters.


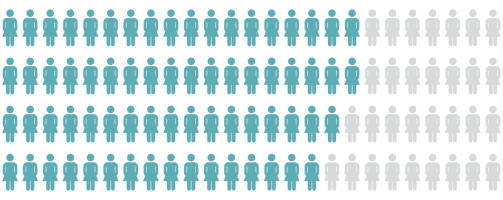
69% remote workers report burnout from digital communication tools
Research
My research combined secondary research, market insights, and user interviews. Key findings included:
// This project highlighted the rapid pace of technological advancement and the need to stay updated as many of my concepts are products available now, only a year later.
User Context
The rise of remote work has increased efficiency but also introduced problems like information overload, reduced mobility, technostress, and work-life imbalance.


Percentage of people preferring hybrid or remote work (Gallup survey)


Main reasons for preferring hybrid and remote work
Tech Trends
The information age bombards users with data from multiple devices and apps, lacking a holistic approach to managing life's interconnected aspects.

Emerging smart home technologies for remote work
User Persona
I focused on behaviors rather than demographics to create a dynamic user profile. Meet Drew Schmidt, a remote software engineer:


About: Works from home, buys gadgets for new problems, has an irregular routine.
Core Needs: Efficient online meeting support, home organization, increased mobility opportunities, time for hobbies and relationships.
Pain Points: Meeting disruptions, decreased focus, disconnect with friends and family, technostress.
Ideation
// This iterative back and forth with the reviewers was invaluable in refining the design.
Round 1
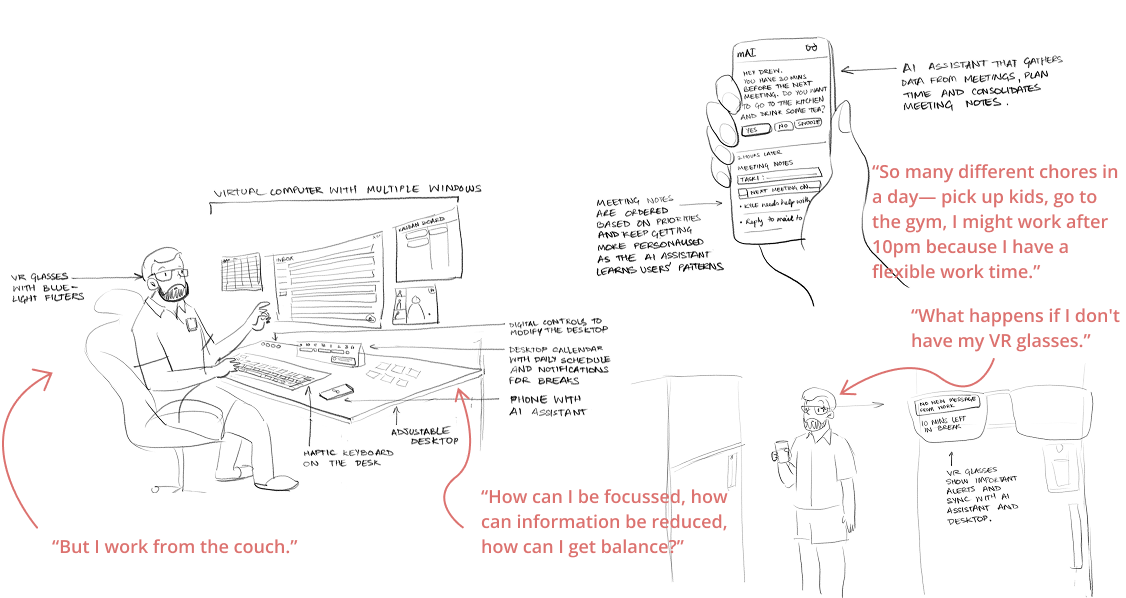
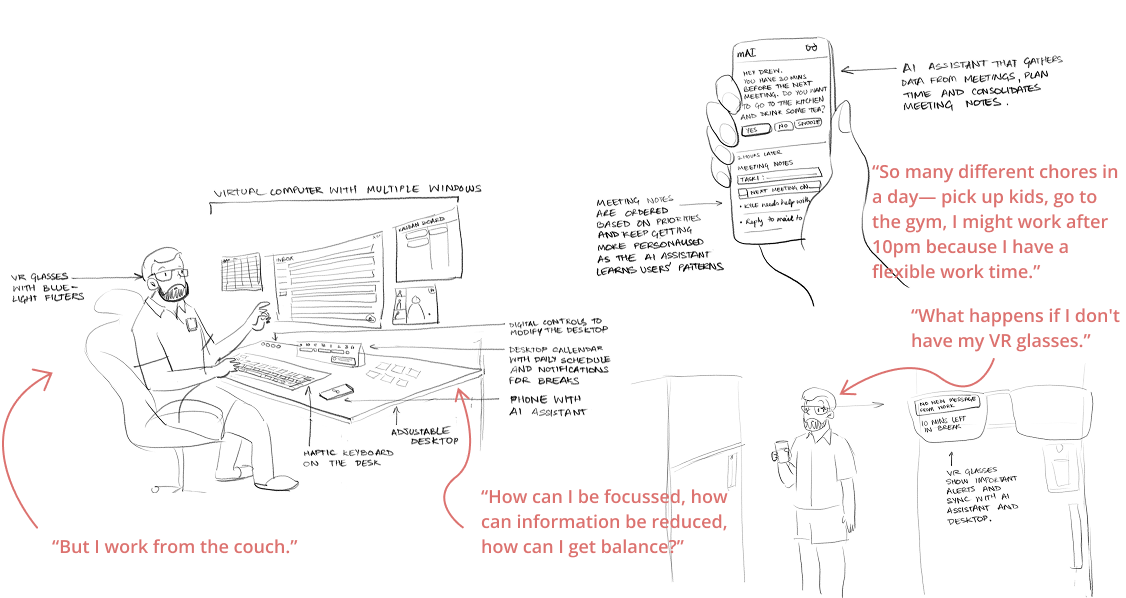
I started the design phase by sketching user's interactions with emerging technologies like VR workstations and smart assistants.


Ideation sketches and feedback
Round 2
Feedback from reviewers led to a customizable platform that caters to users' specific needs and routines.


The user sets weekly goals in areas of work, responsibilities and personal time on their app. The app creates a detailed schedule. The user can also automate house chores (eg. laundry, dishes, vacuuming, etc.).


App syncs with different apps and gadgets to provide a consolidated summary. It understands the priority through a nuanced understanding of the user’s context.


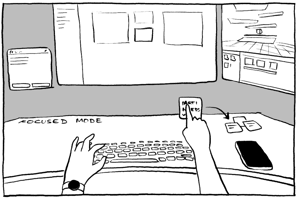
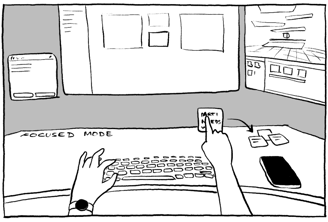
The user can work without distractions through a focus mode where the workstation and the app work together to create an immersive environment. All notifications are paused, allowing only urgent requirements to get through.


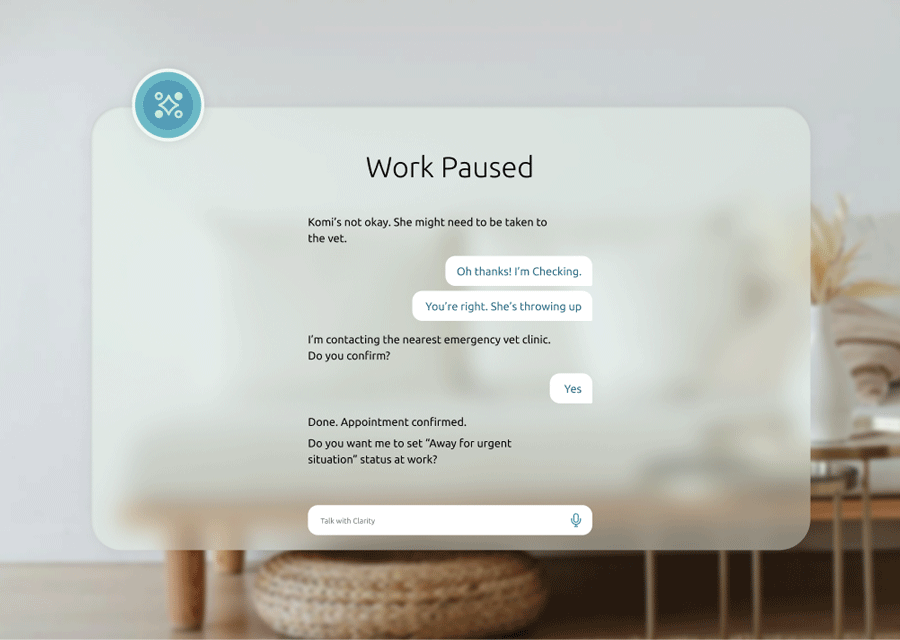
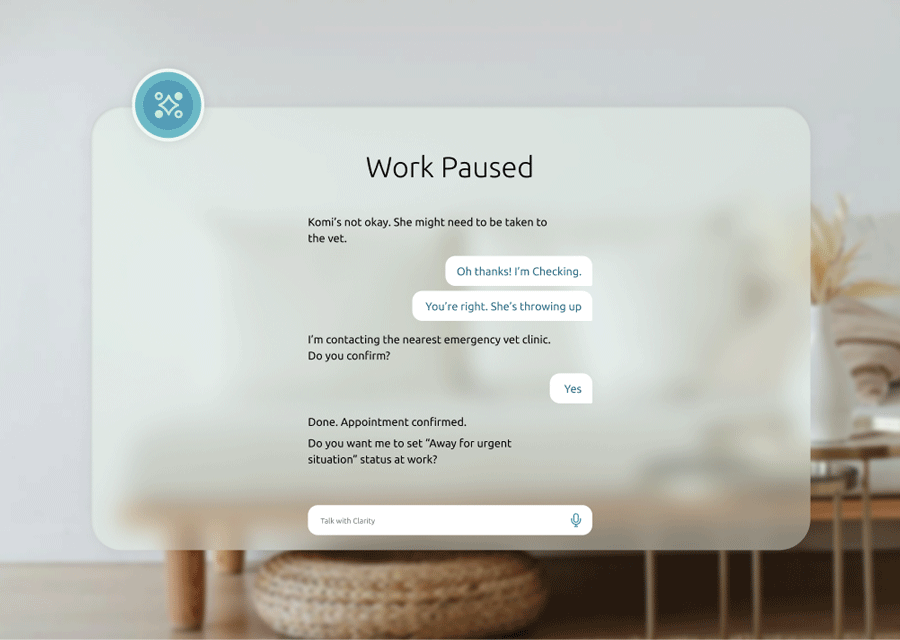
If there are any unexpected situations in the house, the app pauses work and supports the user in managing the situation, much like a human assistant.
Design
I developed wireframes based on the storyboard and progressed to high-fidelity prototypes following usability tests on the wireframes.
// Clarity is meant to be a multi-platform product, allowing users to switch seamlessly between a VR version, a wearable, a phone, or any other device with a UI. For the project, I focused on designing the phone app UI with detailed specifications.
I named the product 'Clarity' because it provides structure, organization, and mindful awareness about time management. The main design element was a circle, symbolizing balance, complemented by an octagon, representing the user's journey towards achieving balance. The color scheme was a light teal, chosen for its calming and wellness-oriented feel. I avoided bright, saturated red tones to ensure Clarity remained focus-oriented rather than attention-seeking.


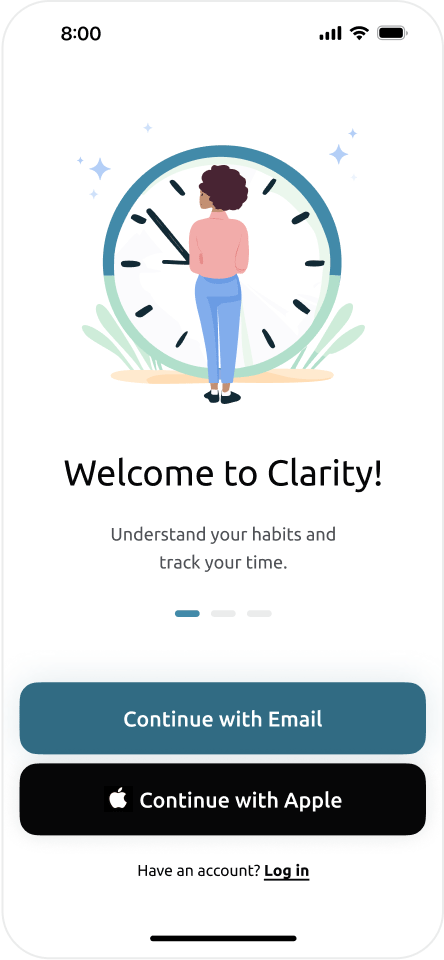
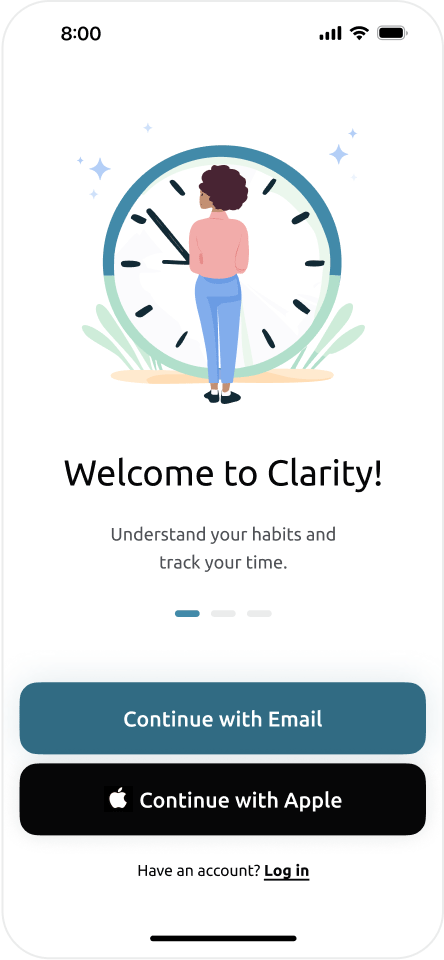
Splash and Sign-up UI
// I aimed to create a minimalist, refreshing, and clean UI that conveyed trustworthiness and a calm feel for stressed and busy individuals.


A Day in the Life
You can watch this video to get a contextual understanding of how users would interact with Clarity.
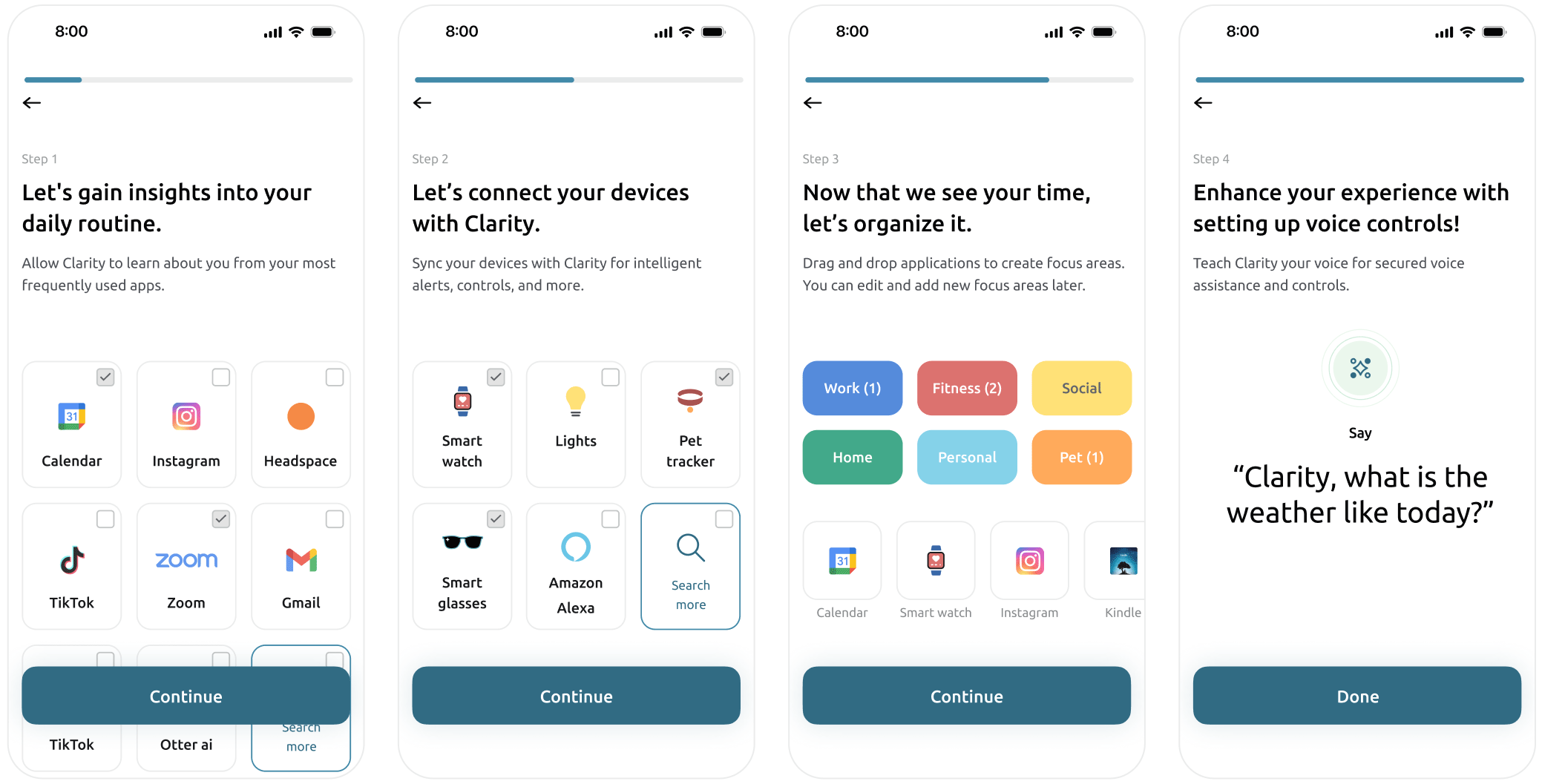
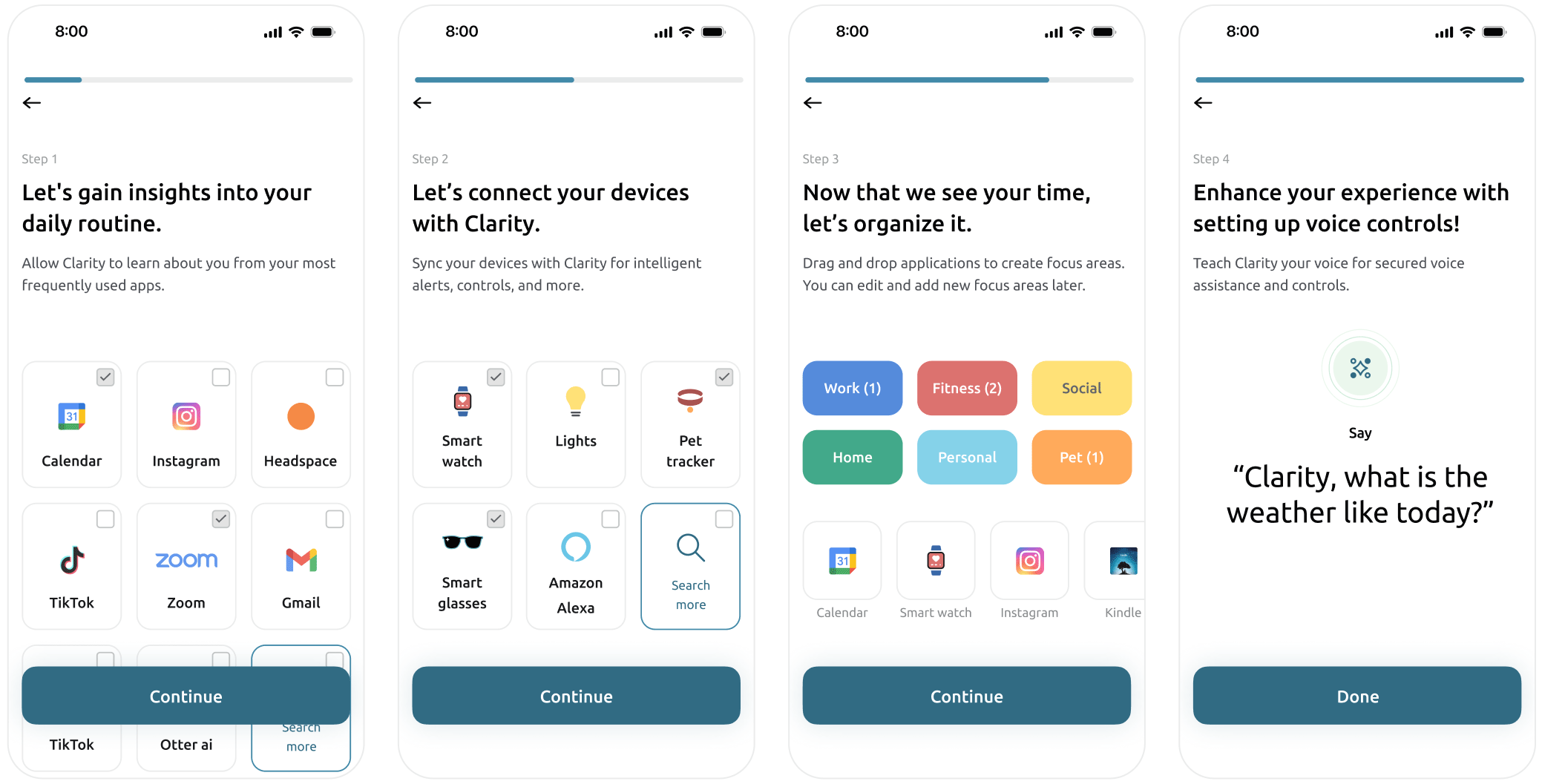
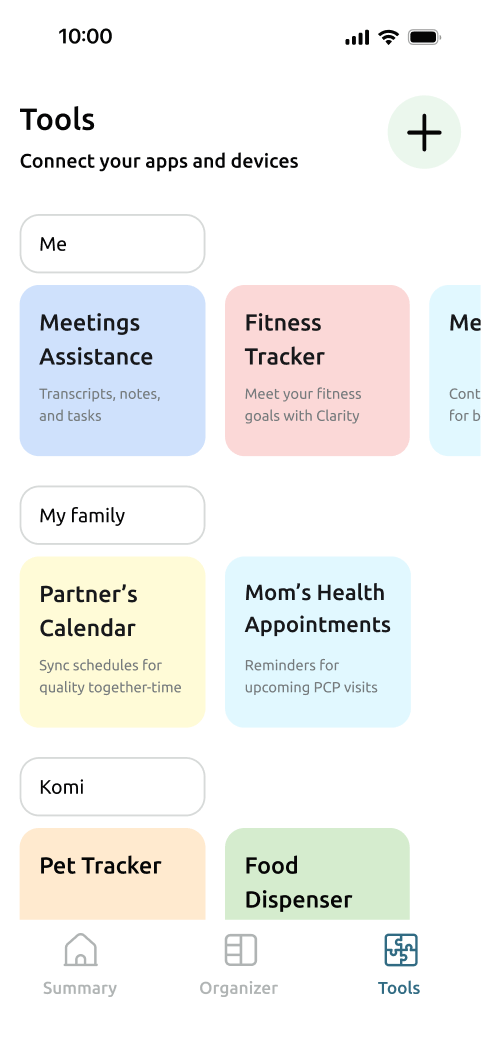
Setting Up Smart Home System
The most important step to set up Clarity is ensuring it can communicate with the products, apps, and services the user currently uses allowing a seamless experience.


Key Features
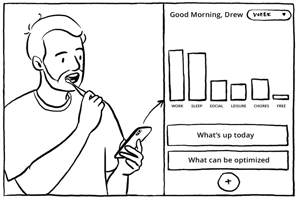
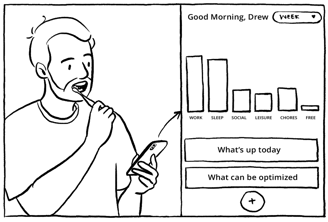
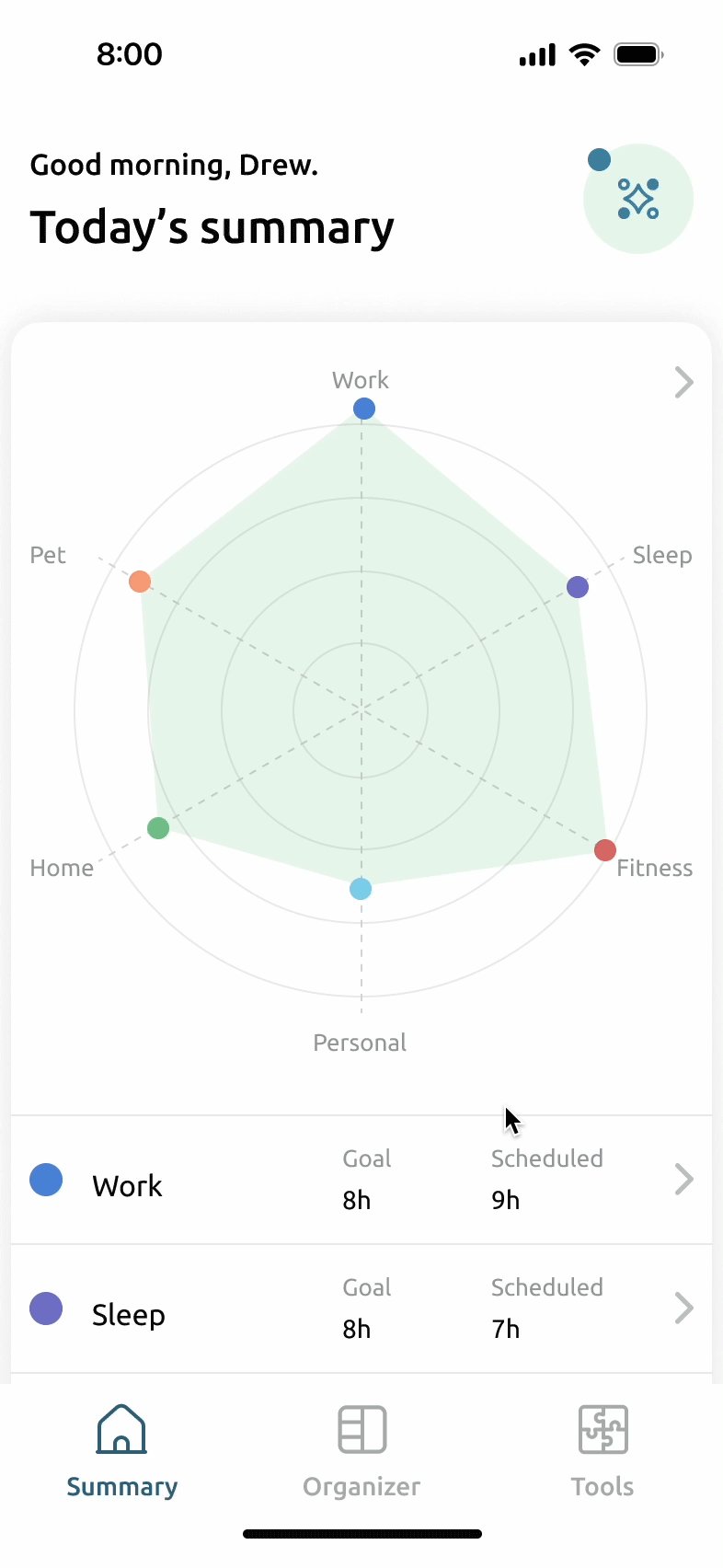
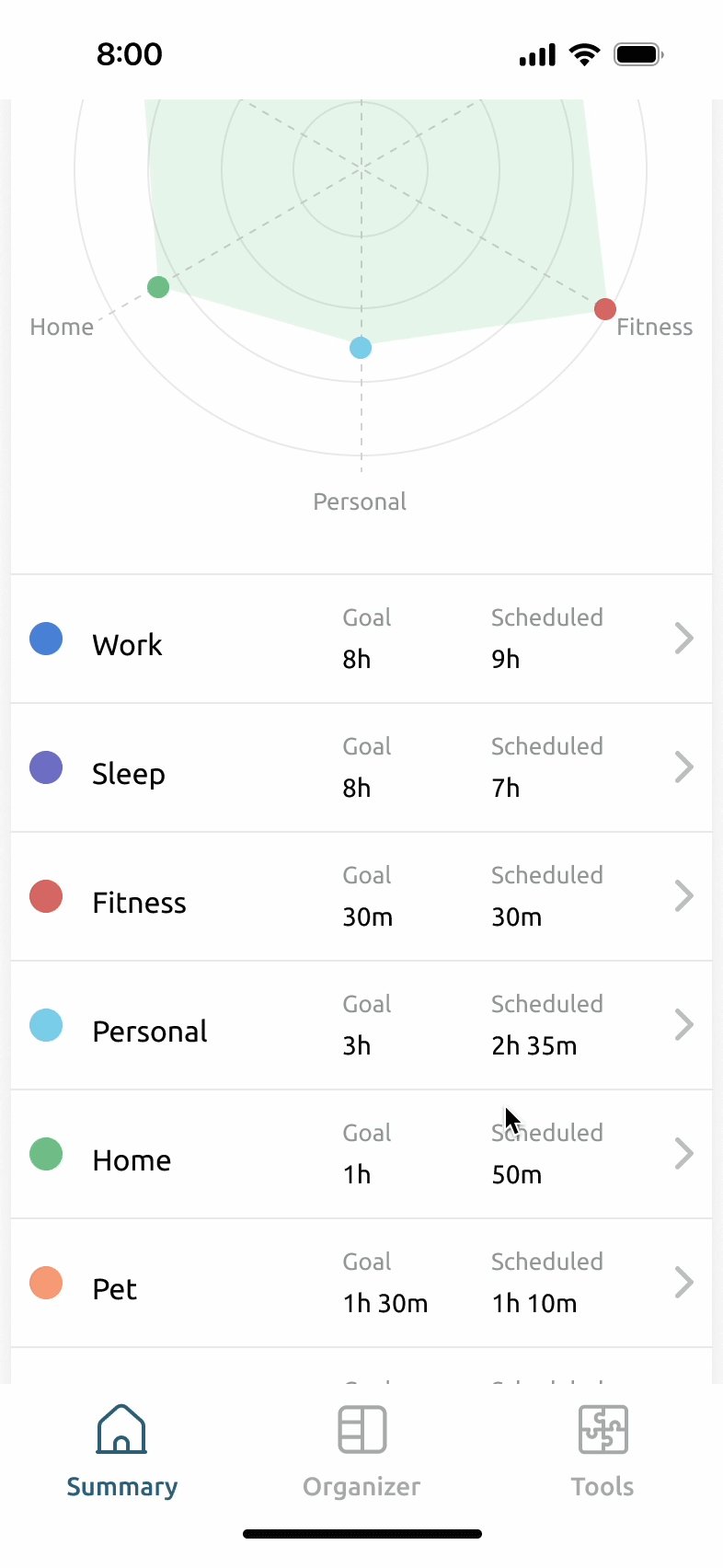
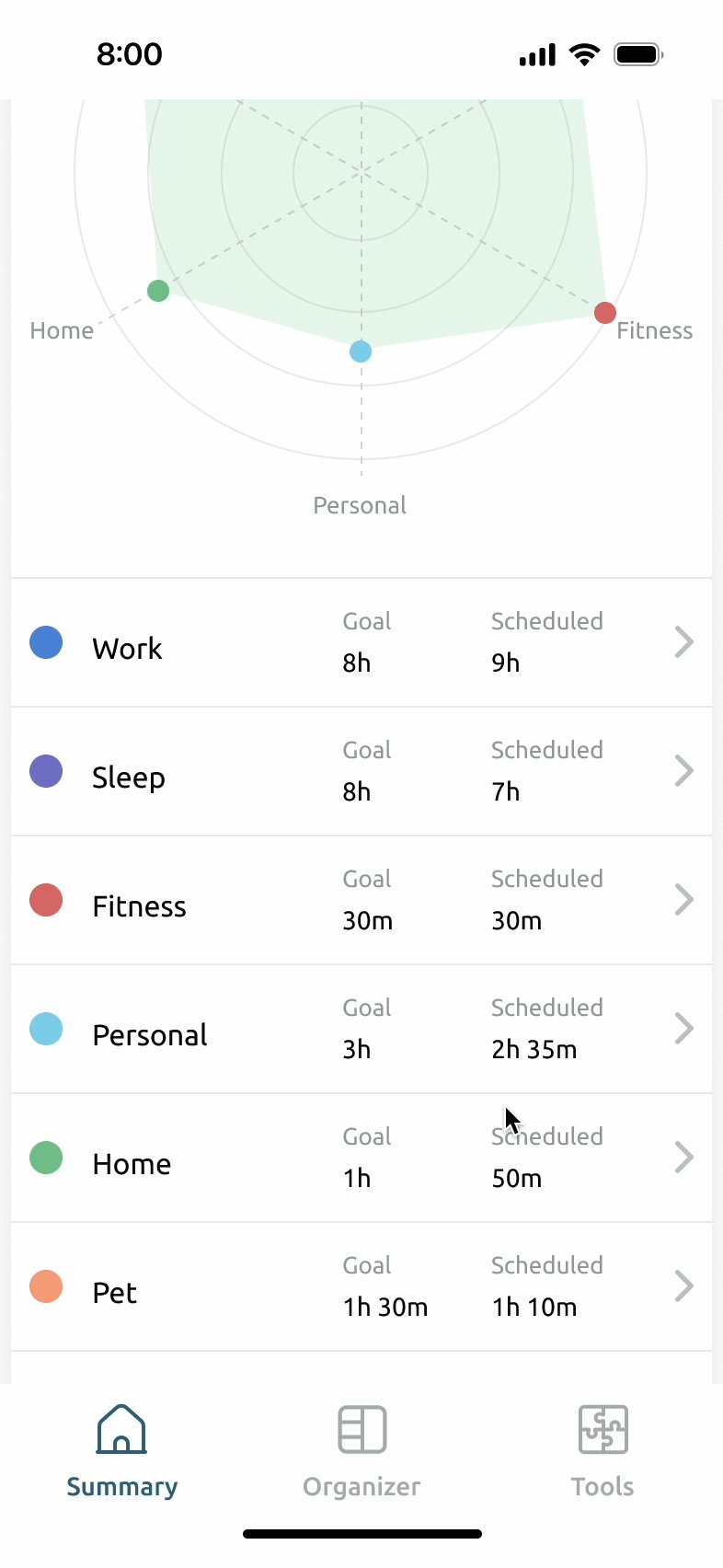
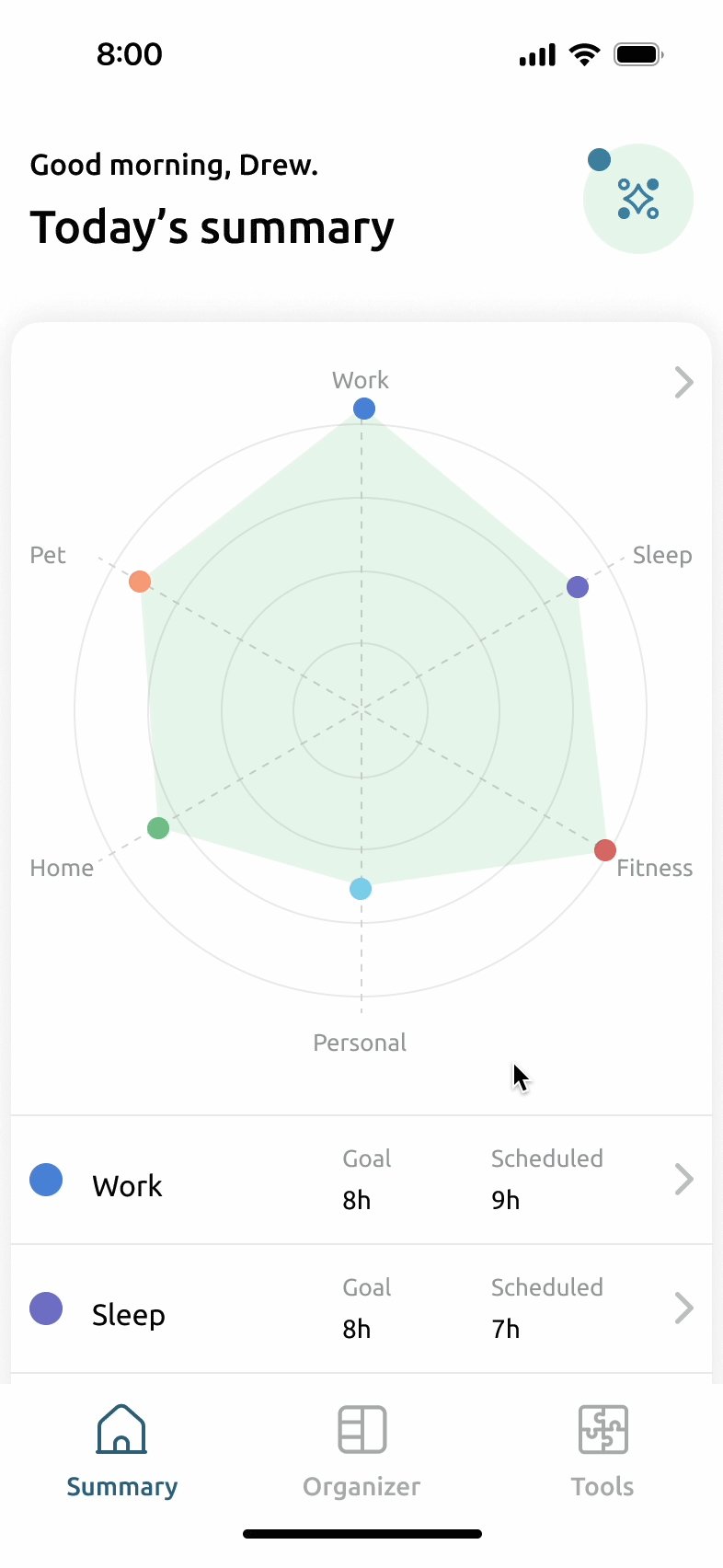
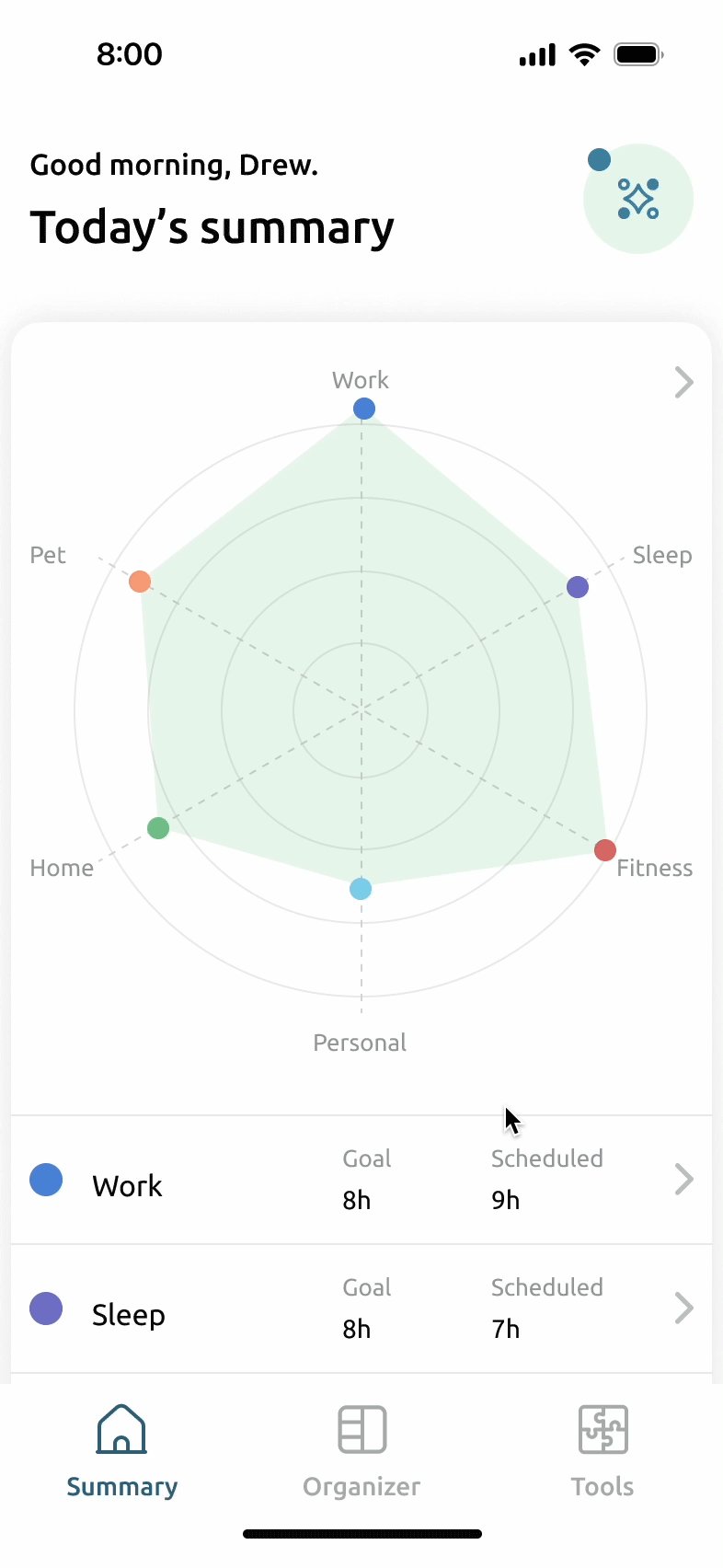
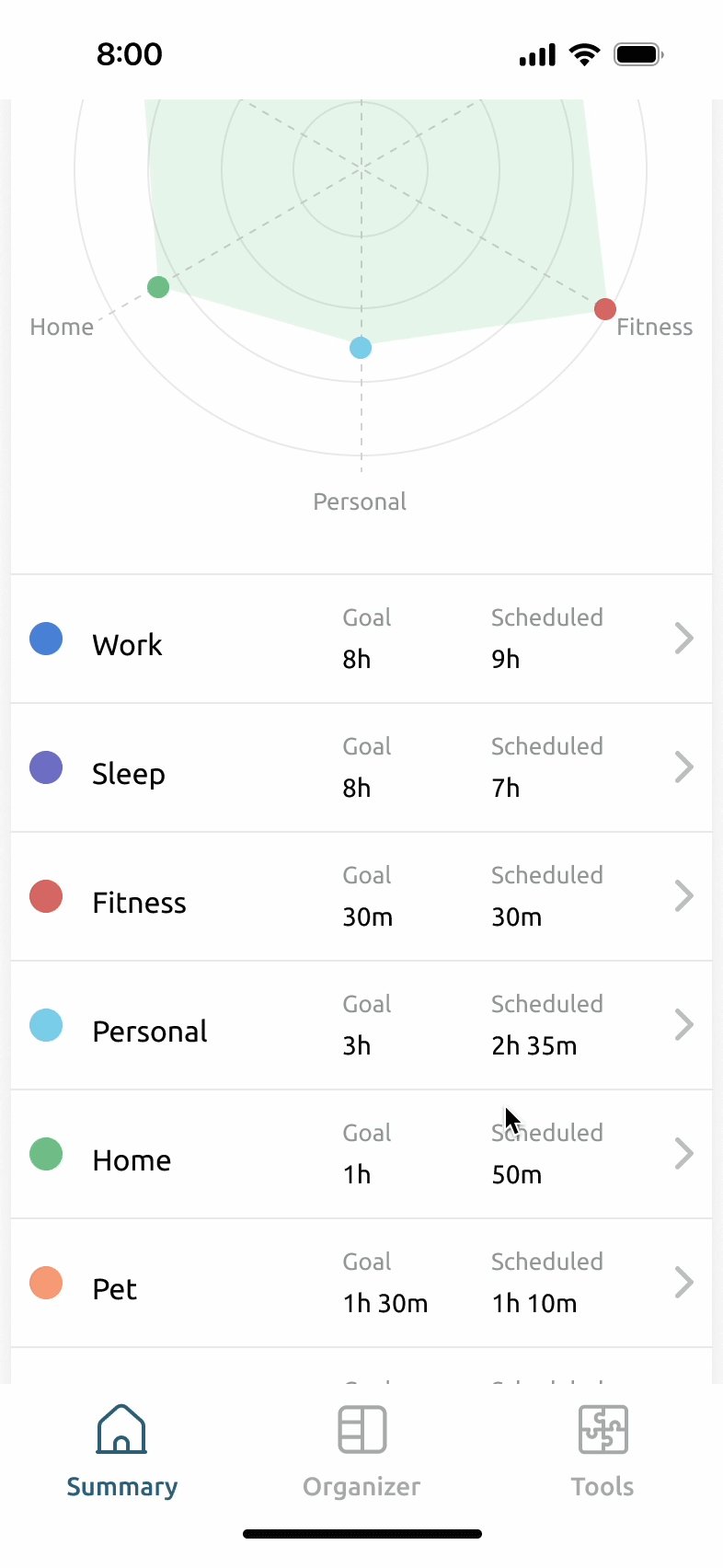
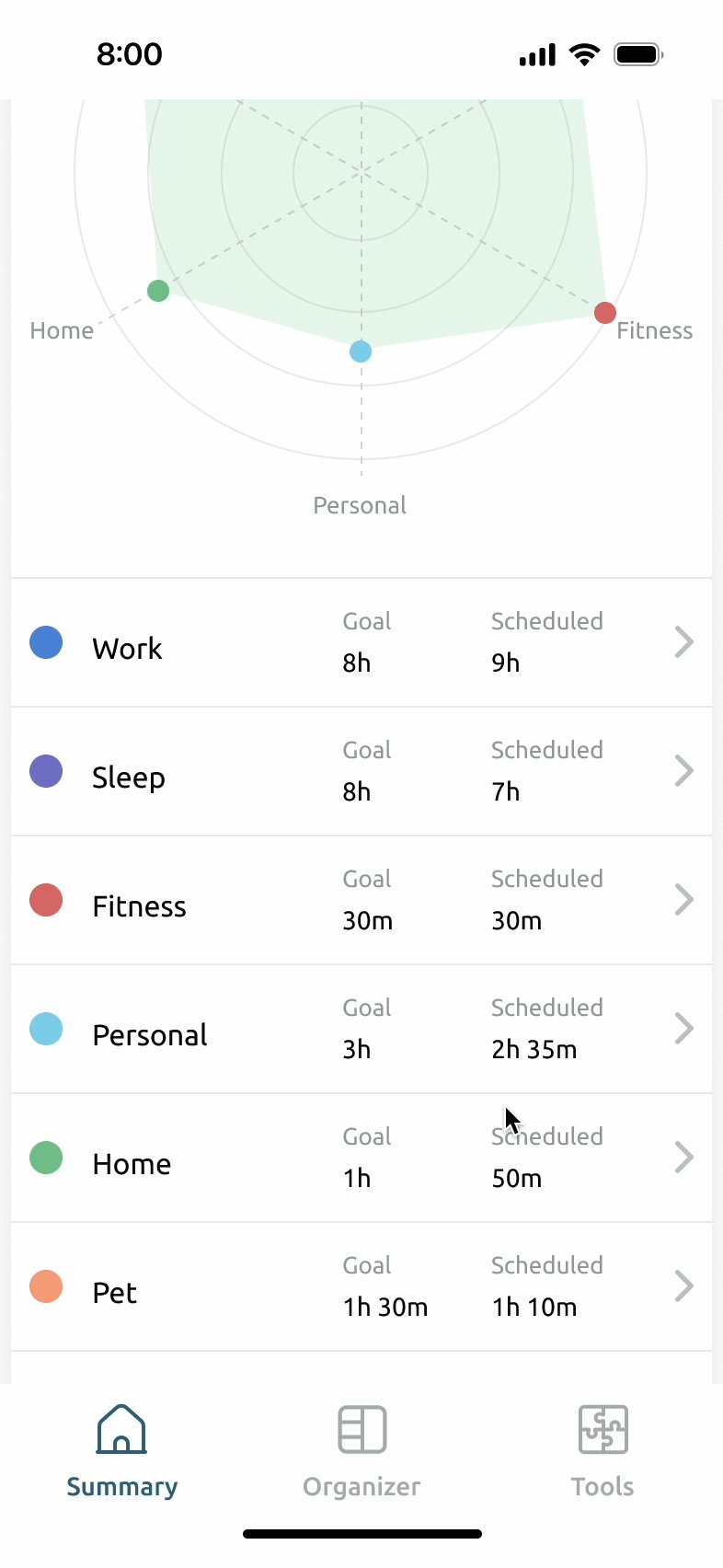
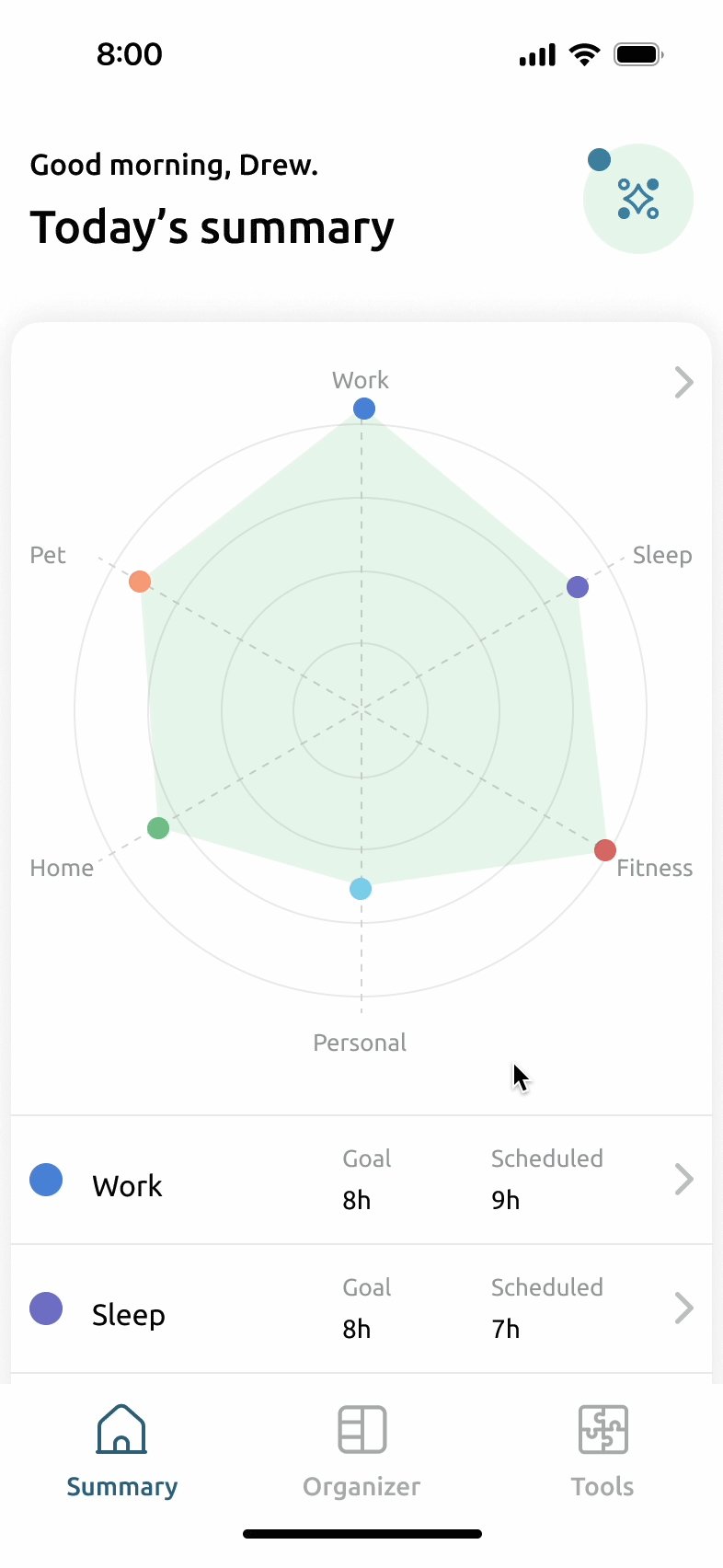
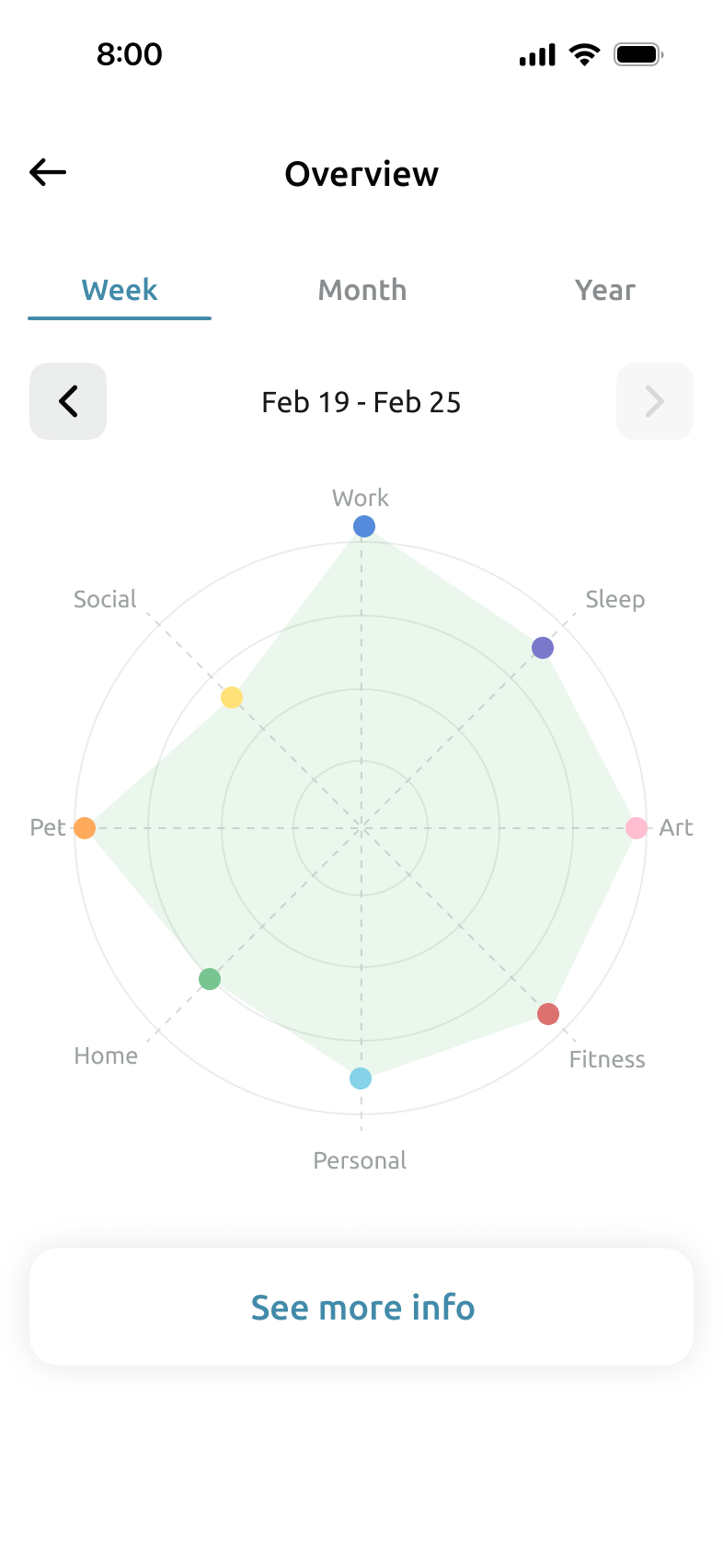
Creating Focus Areas and Daily Overview
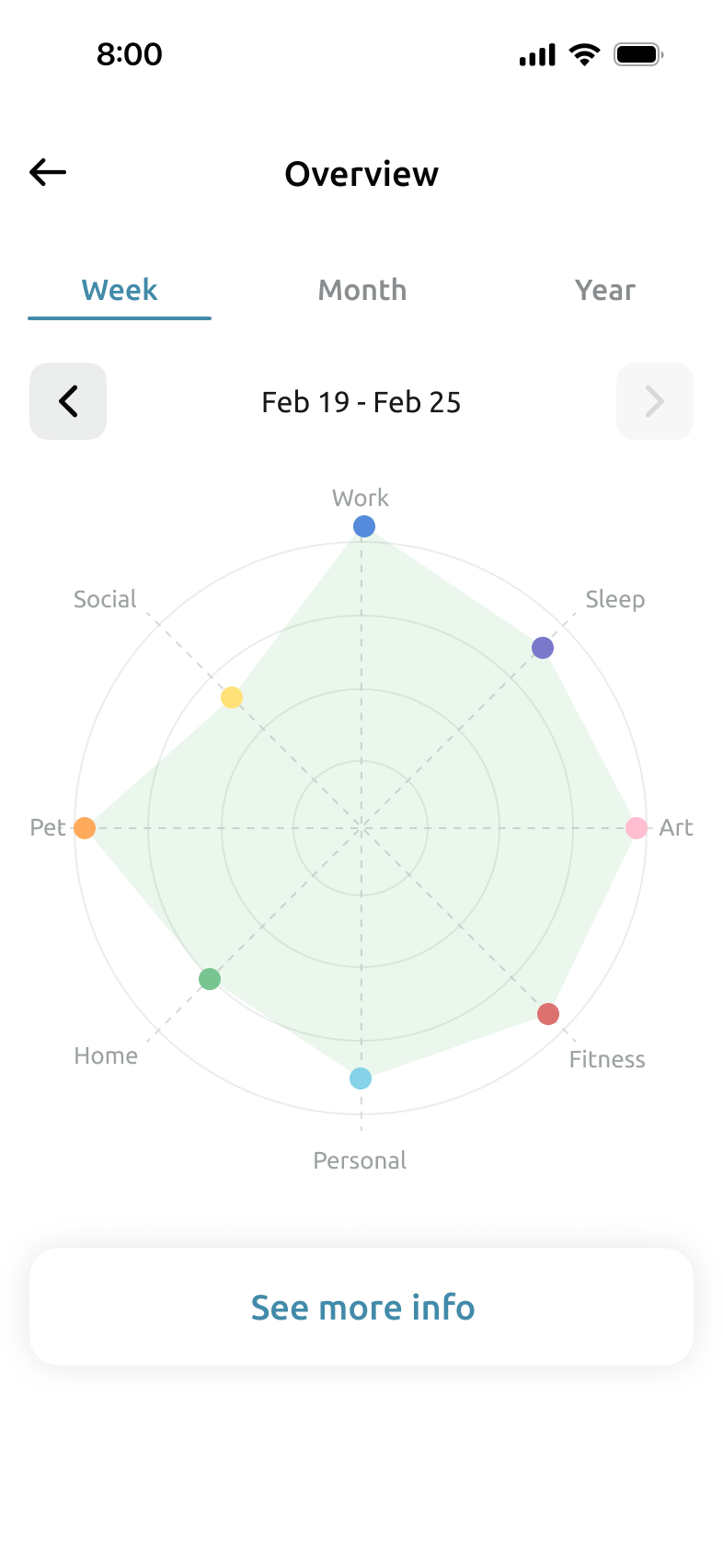
Users can add or remove focus areas and define their expectations/goals for each area. The overview provides a weekly perspective, helping users understand how their time is allocated across different days. This feature uses a star graph to visually represent balance, with each focus area color-coded for easy recognition throughout the app.
// The goal was to create a home screen that gives users a glance at their day's balance. The star graph offers a clearer and quicker sense of balance compared to traditional bar graphs.




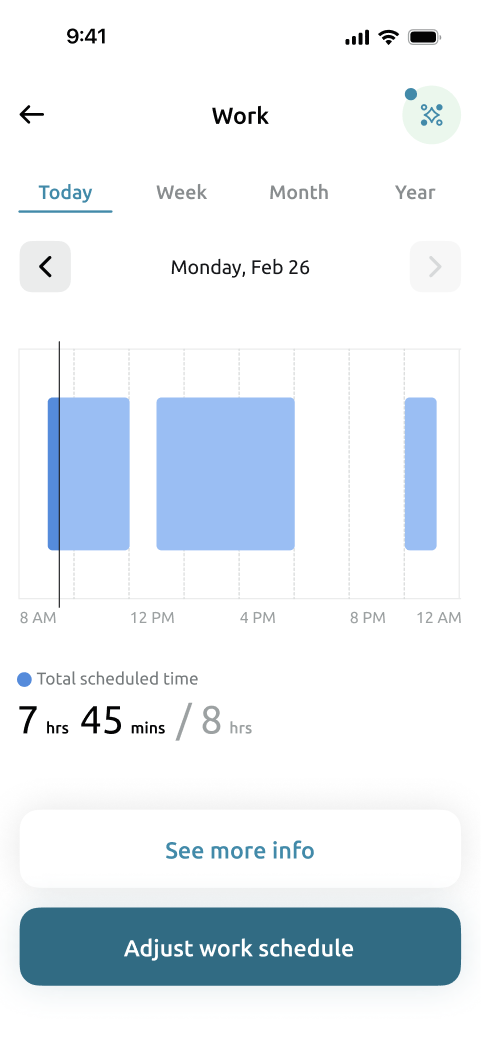
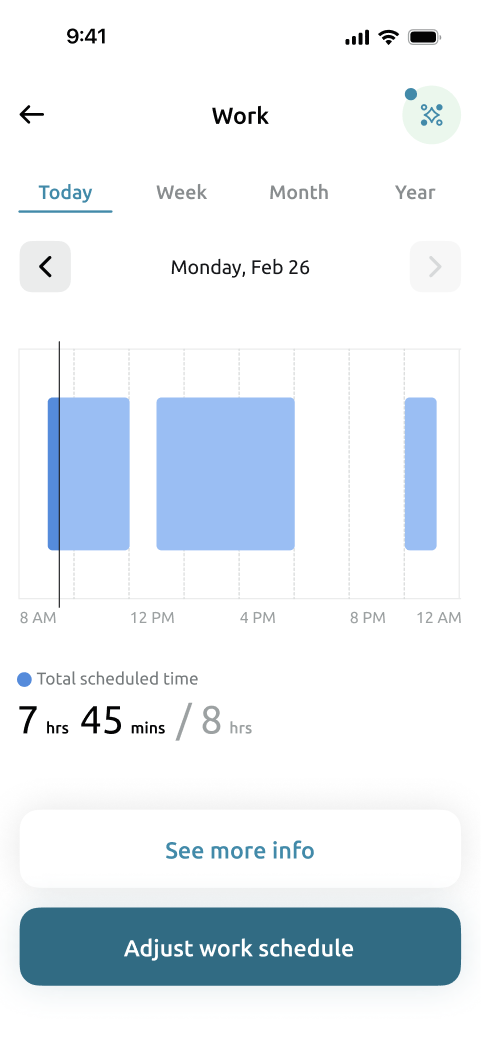
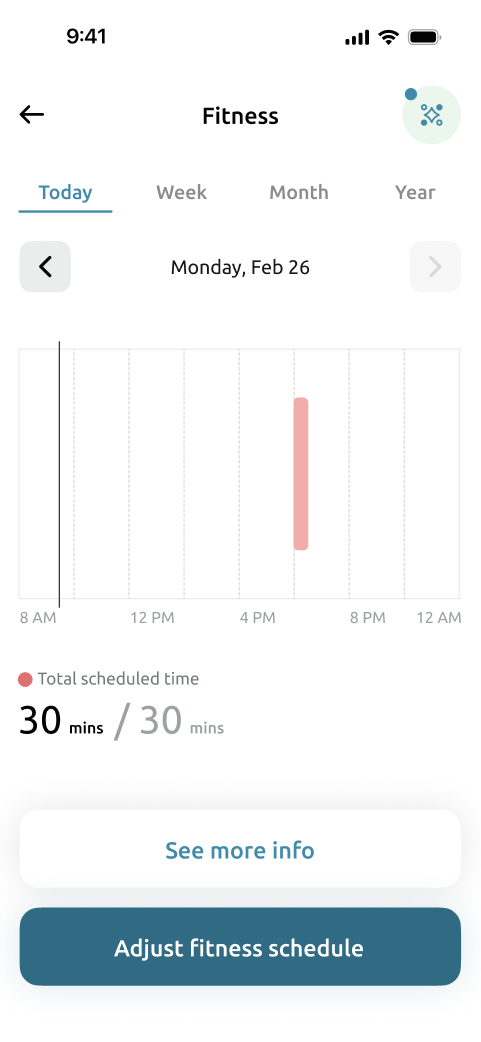
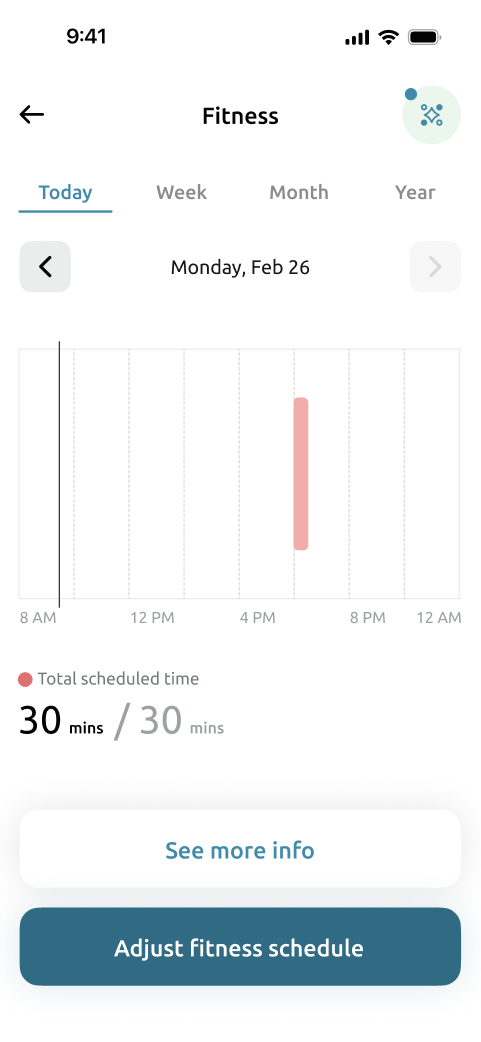
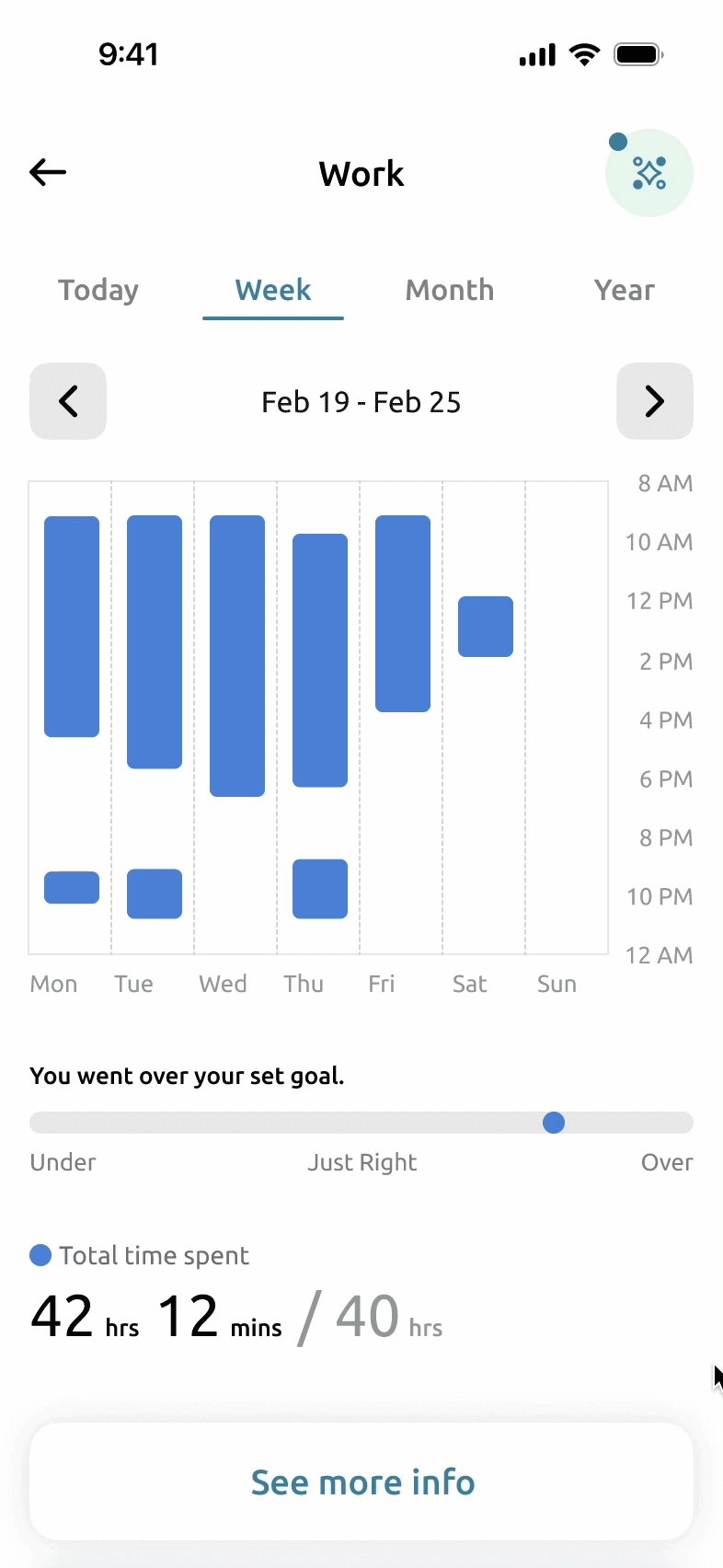
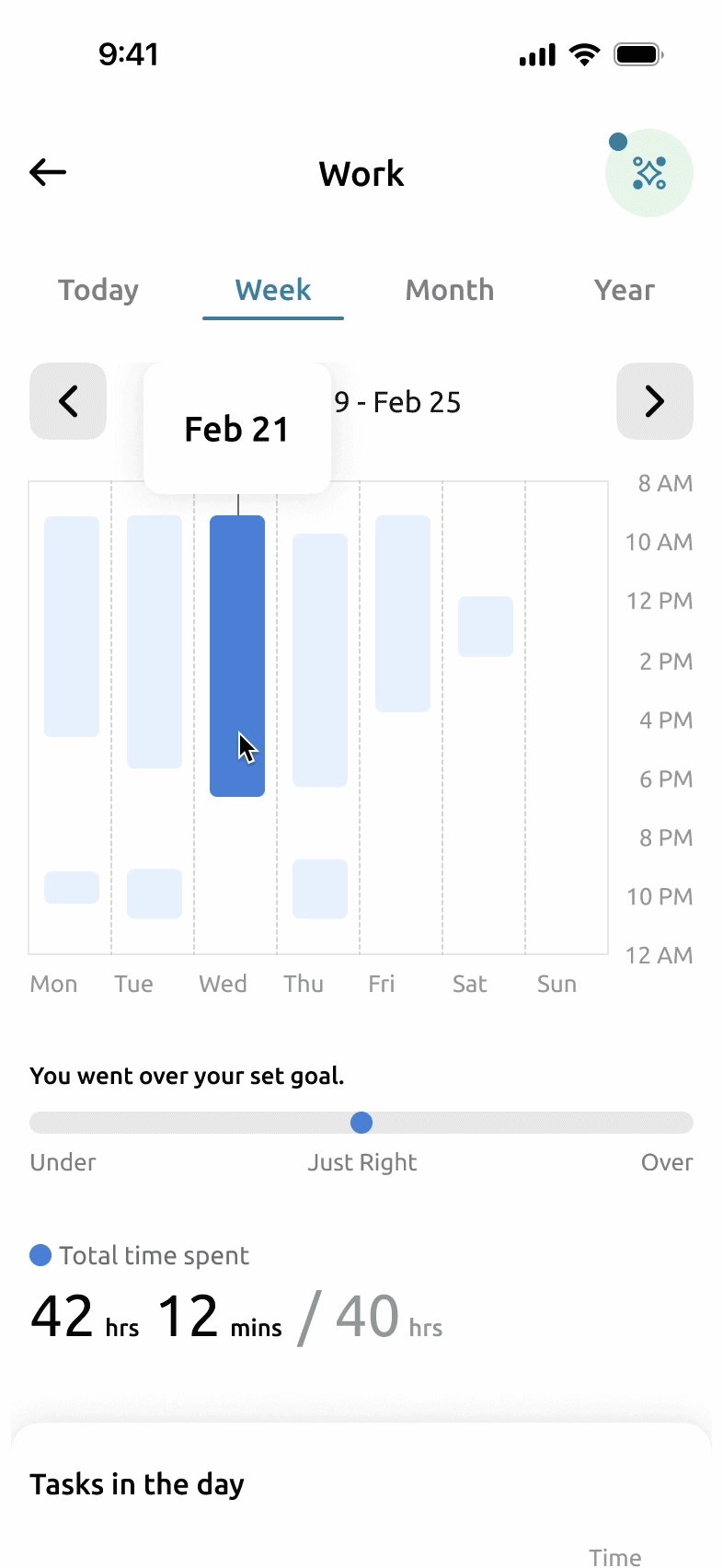
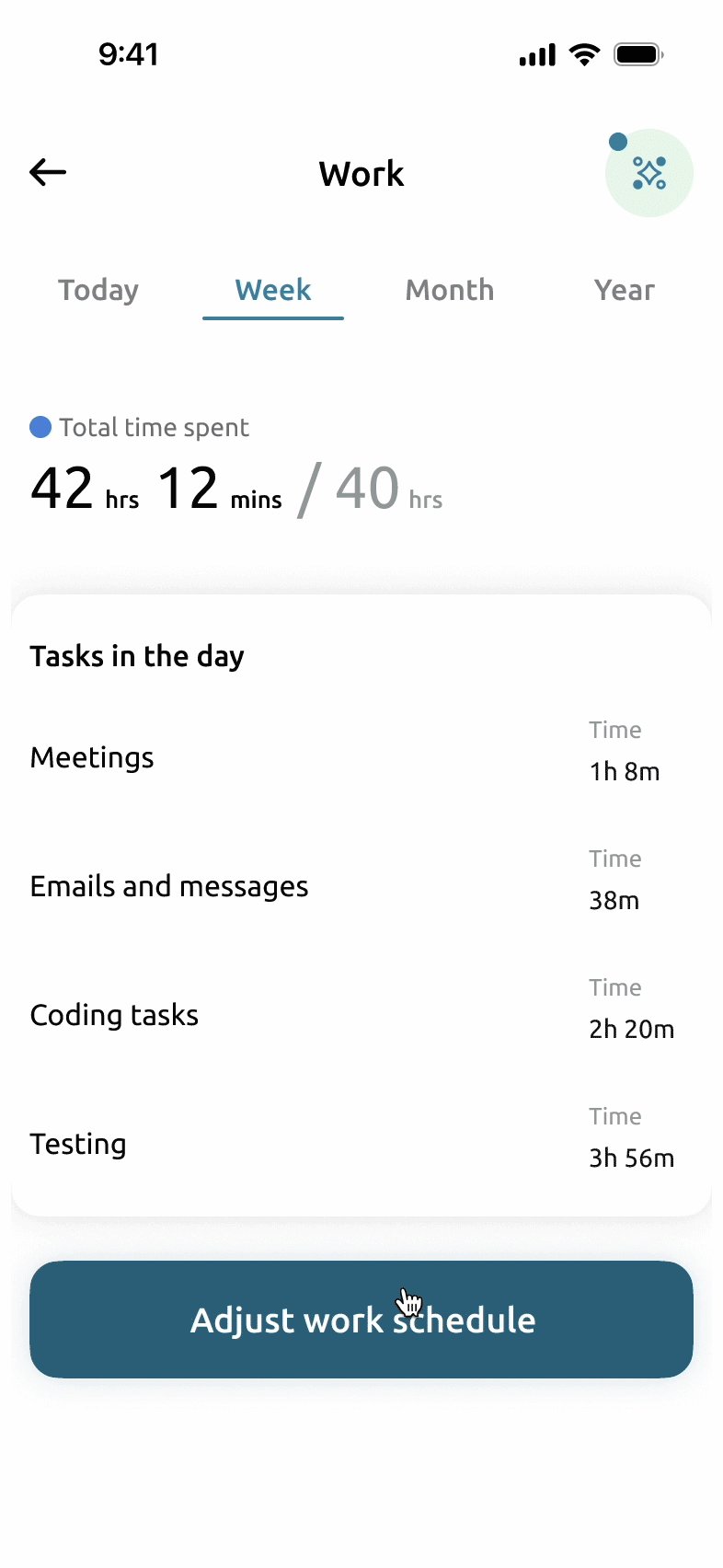
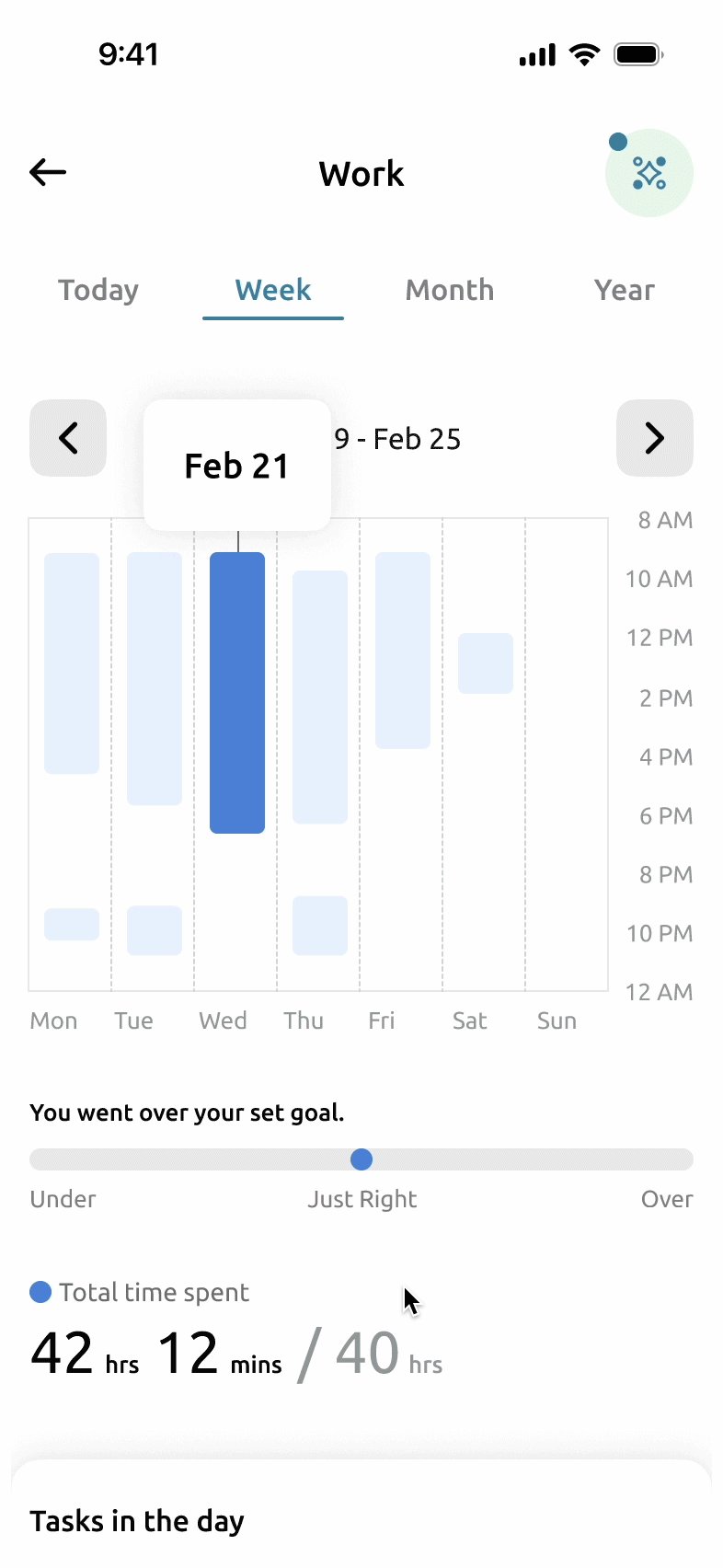
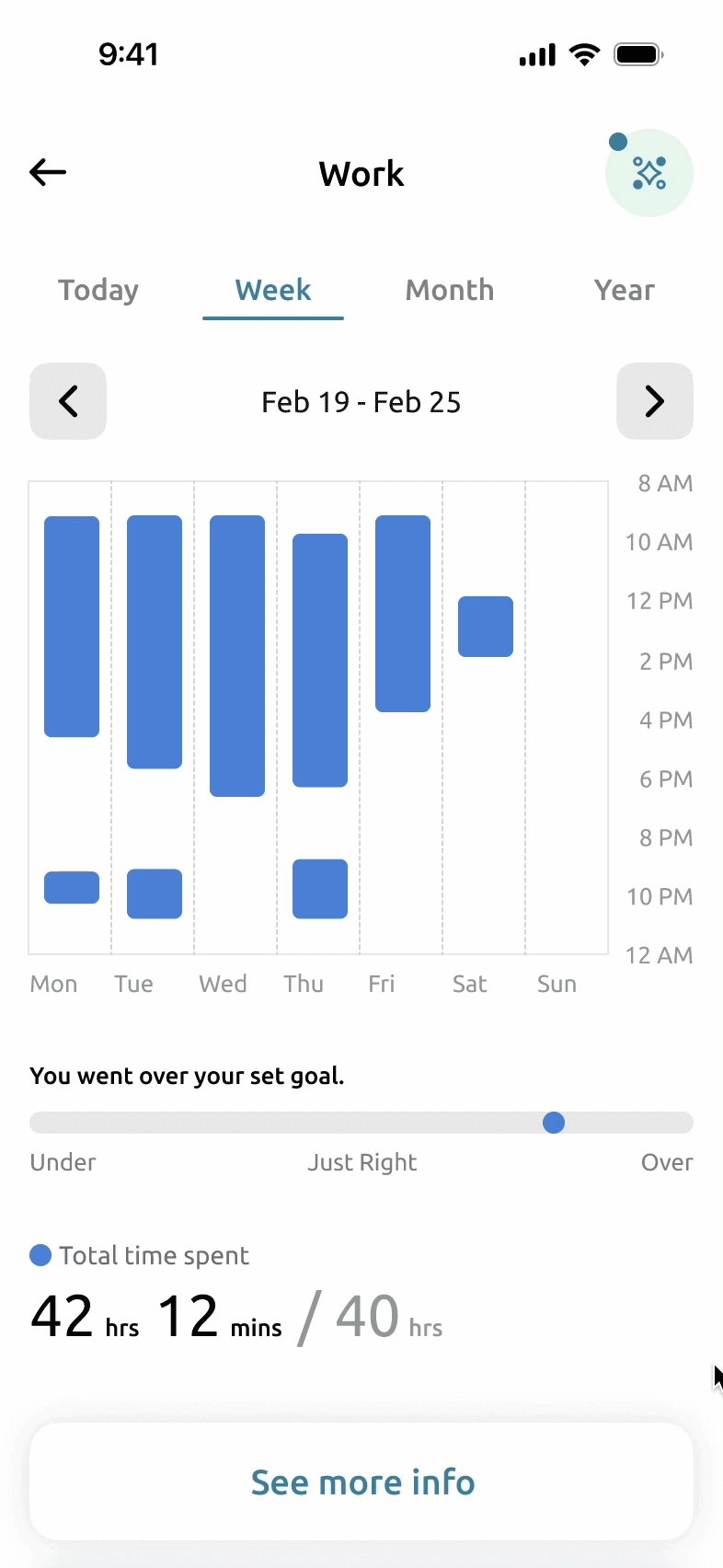
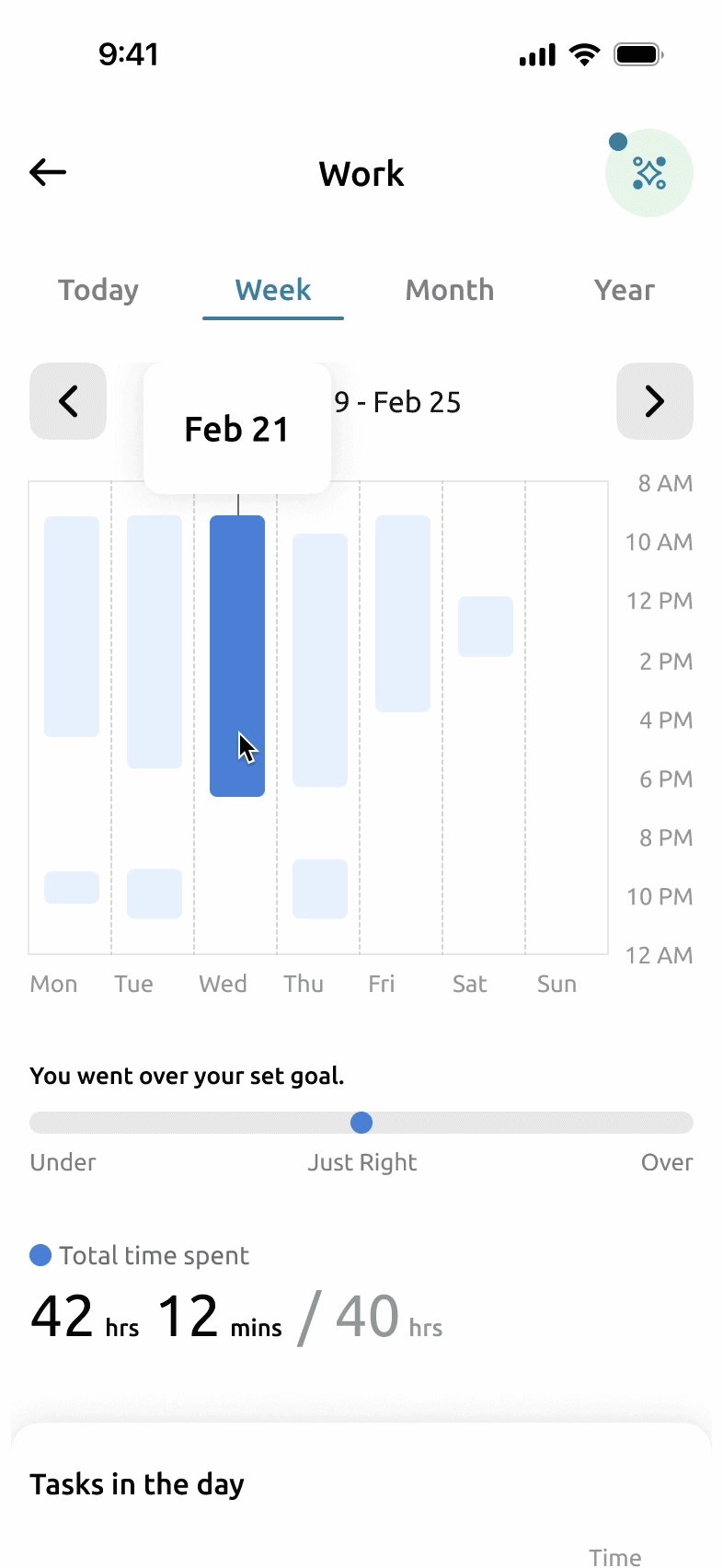
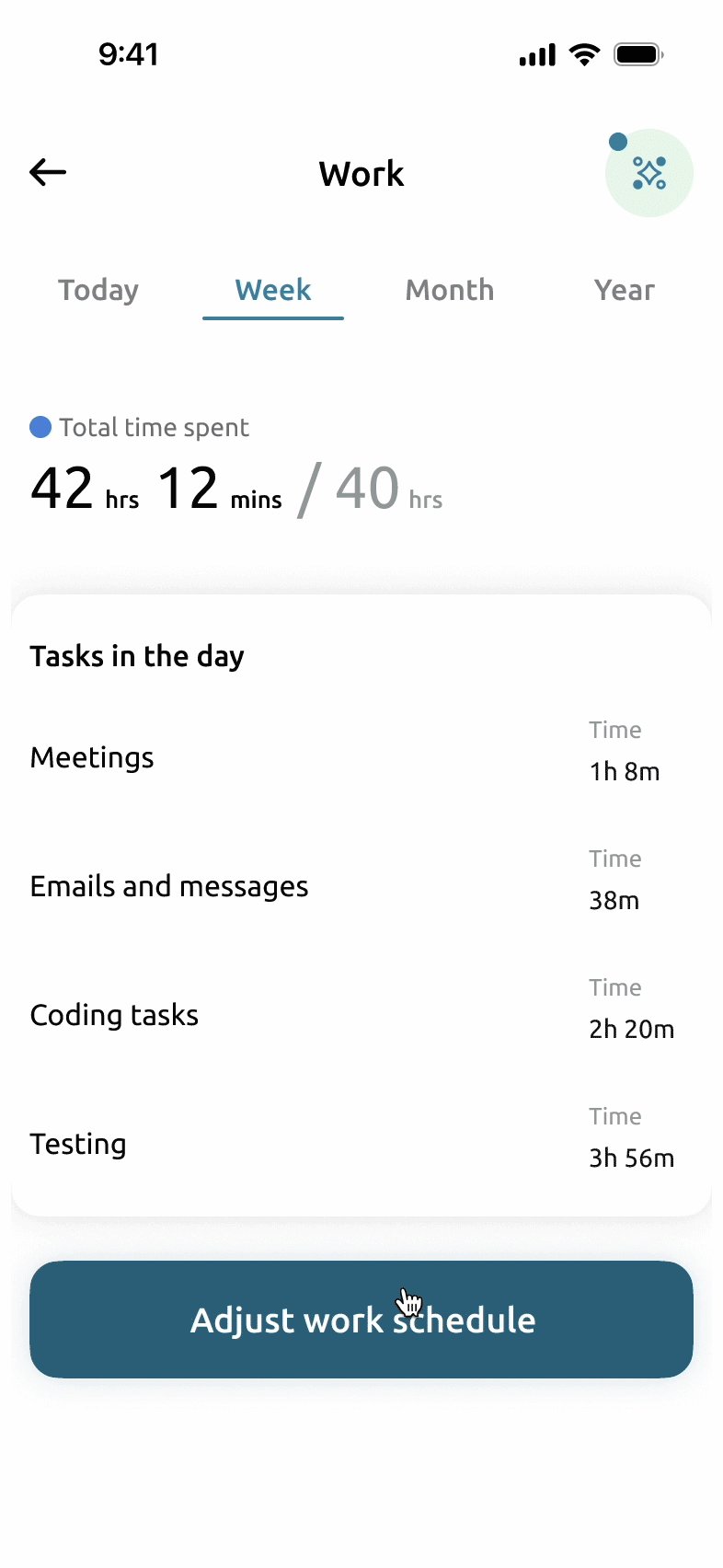
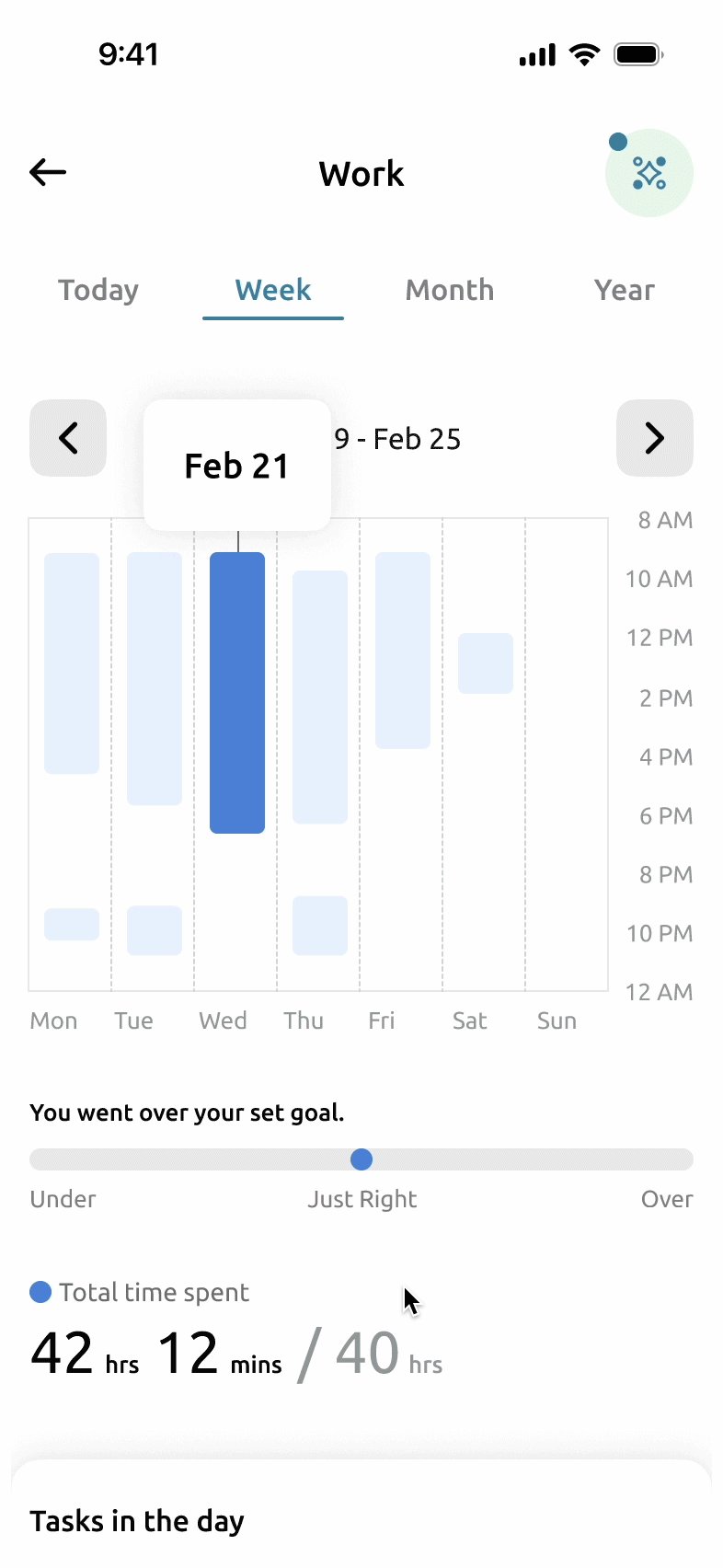
Granular Detail about Each Focus Area
This feature provides detailed insights into the time spent on specific activities. For example, a remote worker who is also a parent might work after their children go to sleep. Seeing this pattern helps users recognize why they're working at non-standard times and make adjustments to optimize their schedules.
// Reviewers appreciated this feature for demystifying their schedules. Each focus area follows its designated color code for consistency.






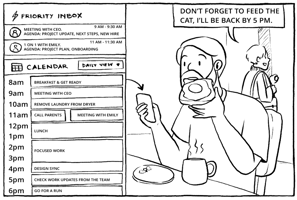
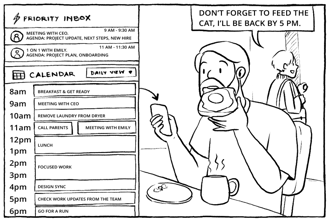
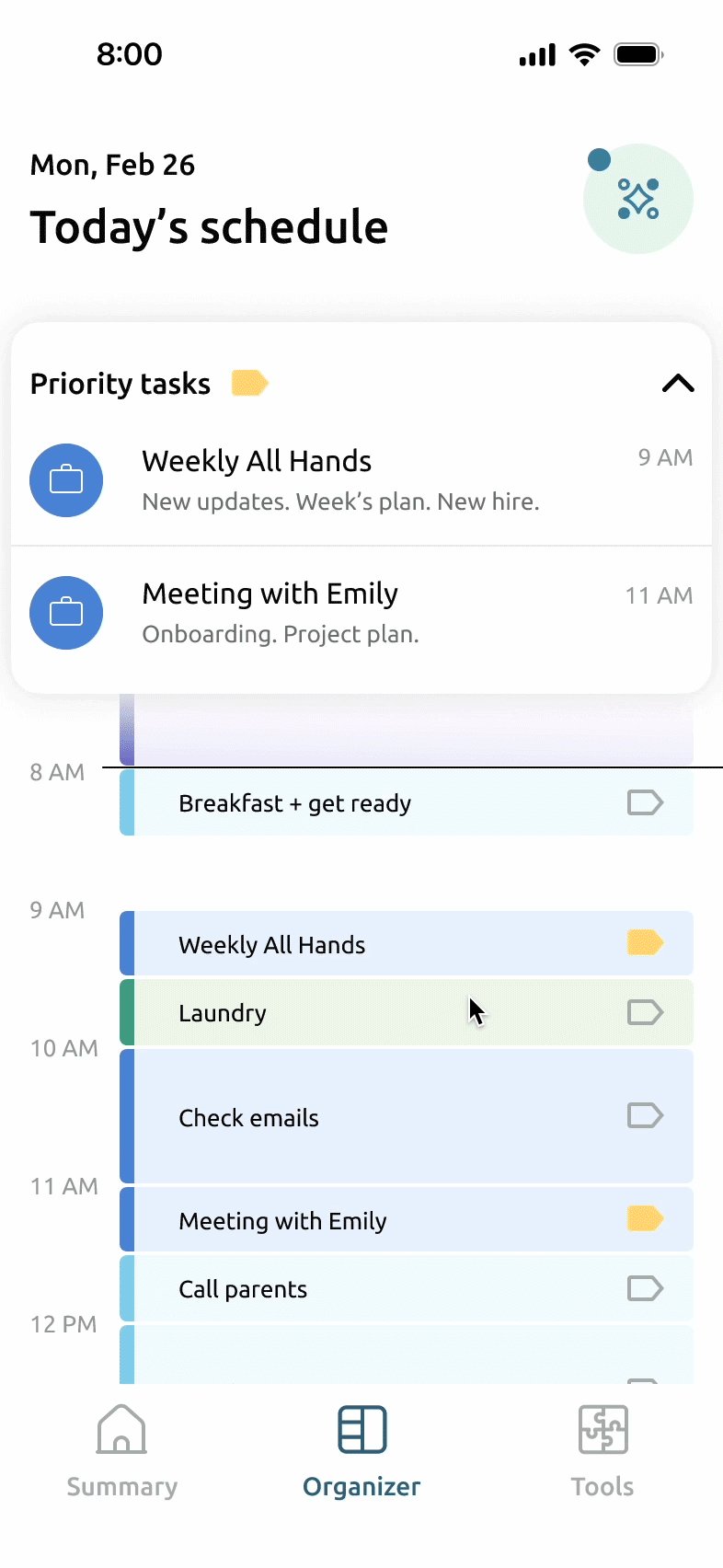
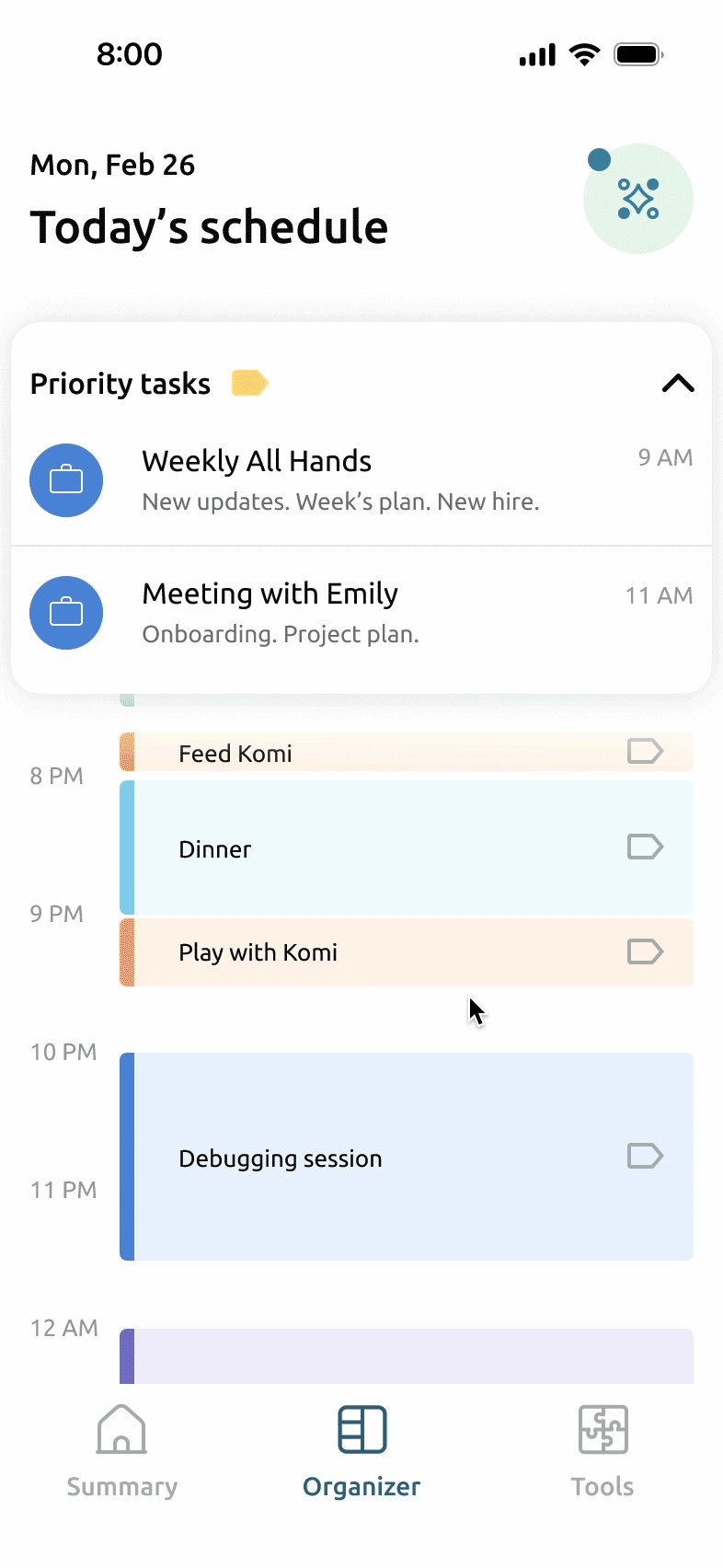
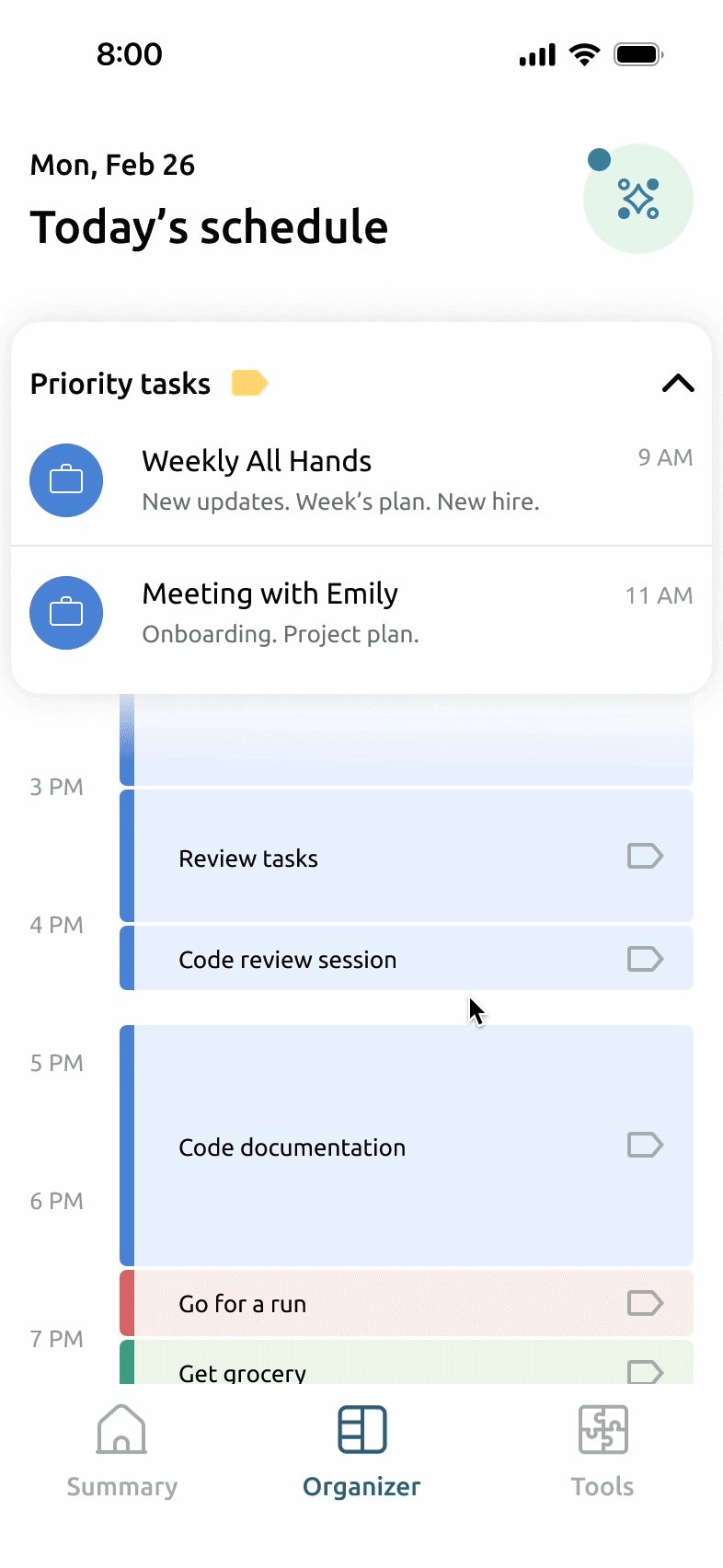
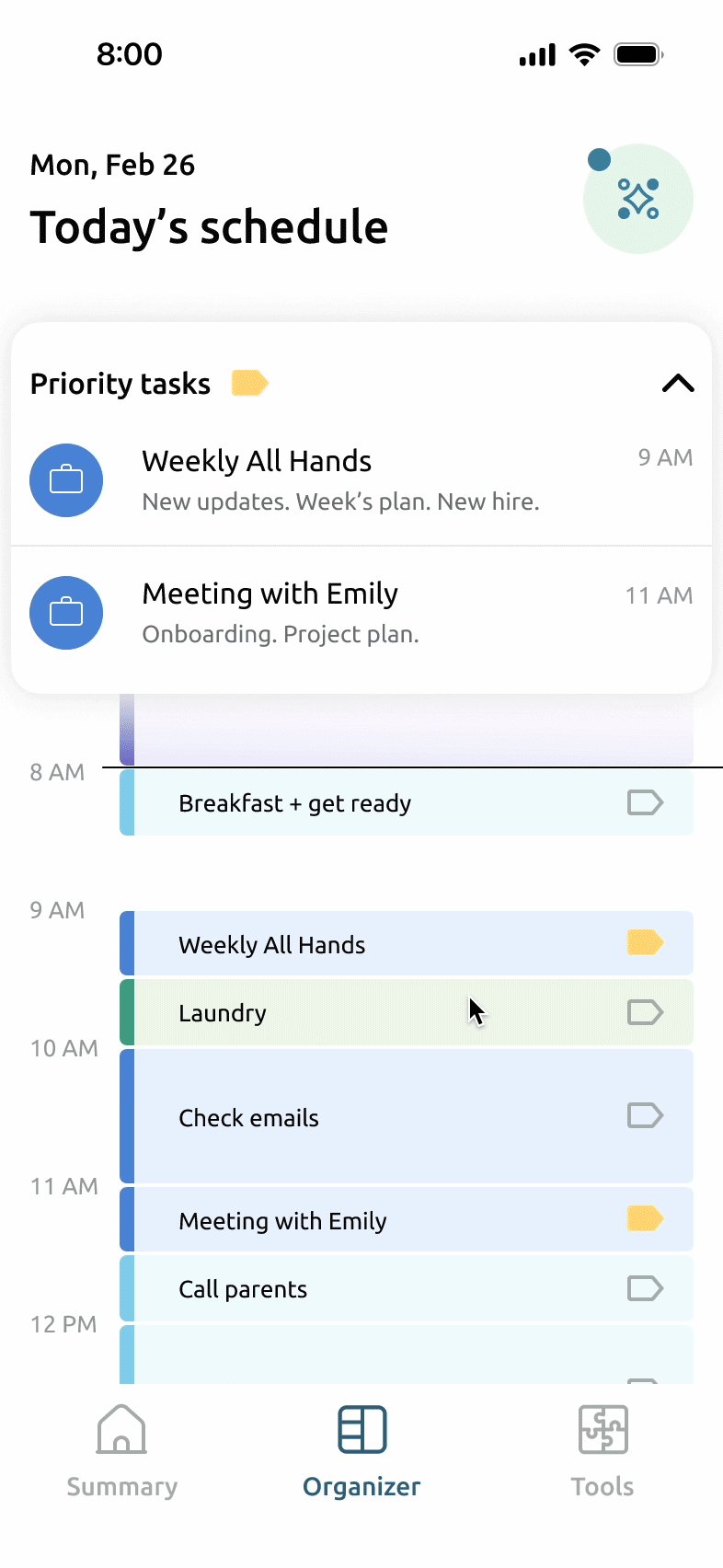
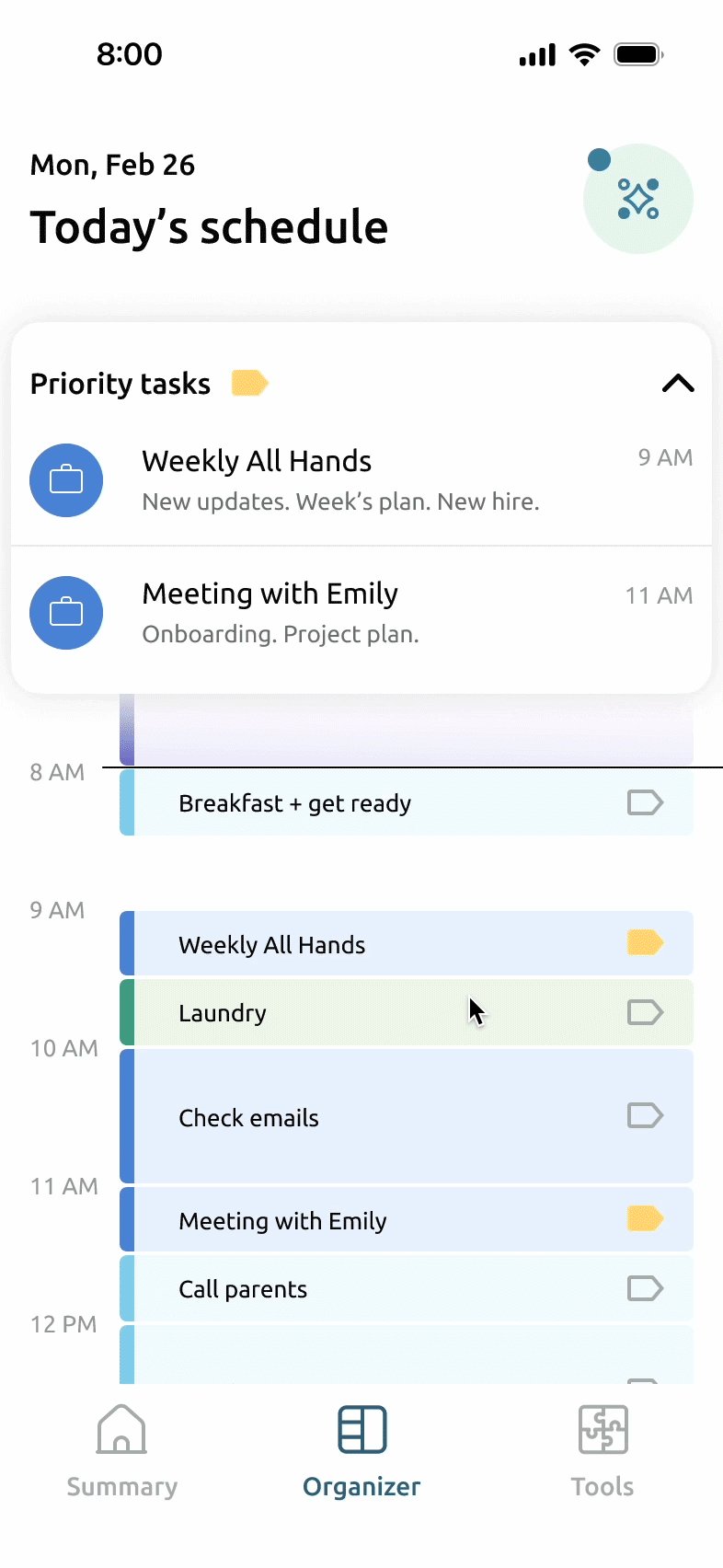
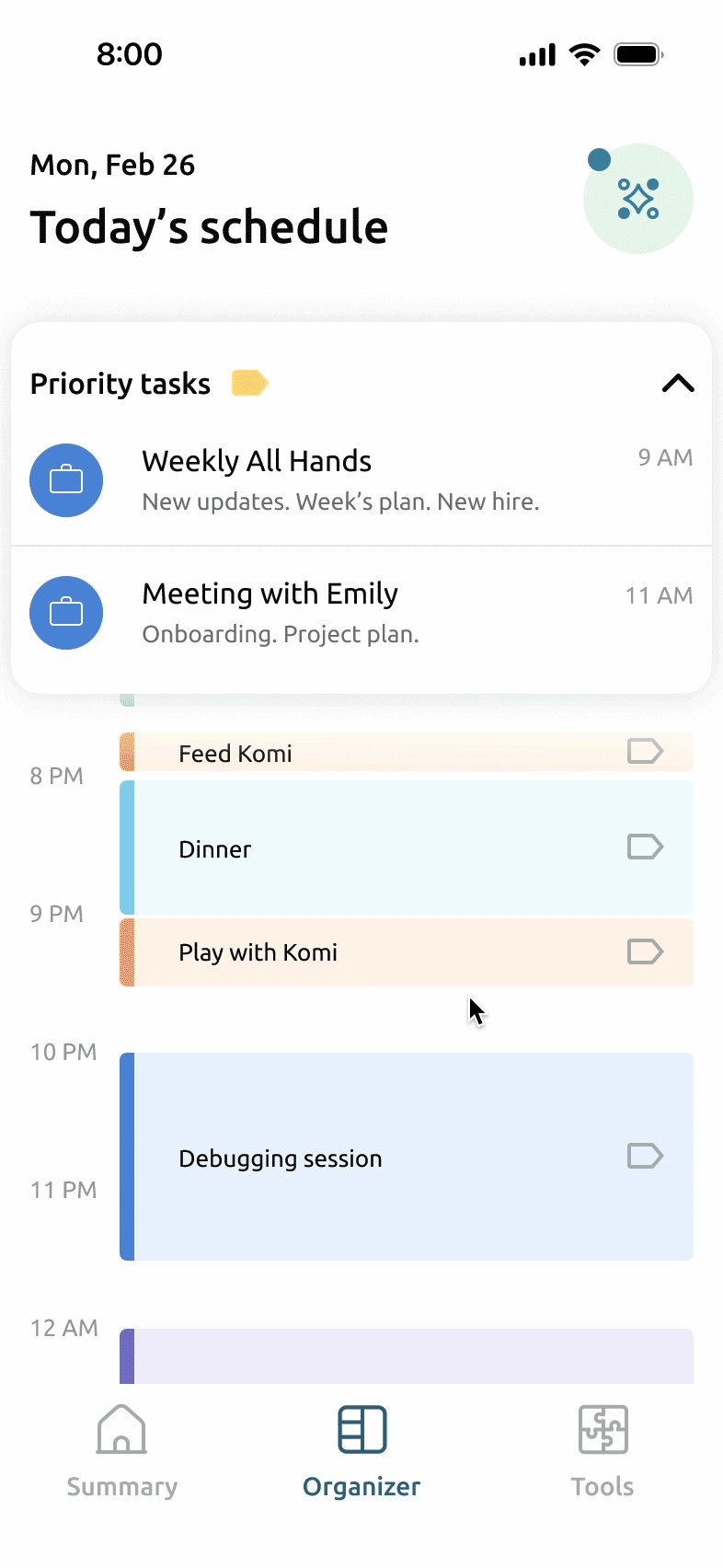
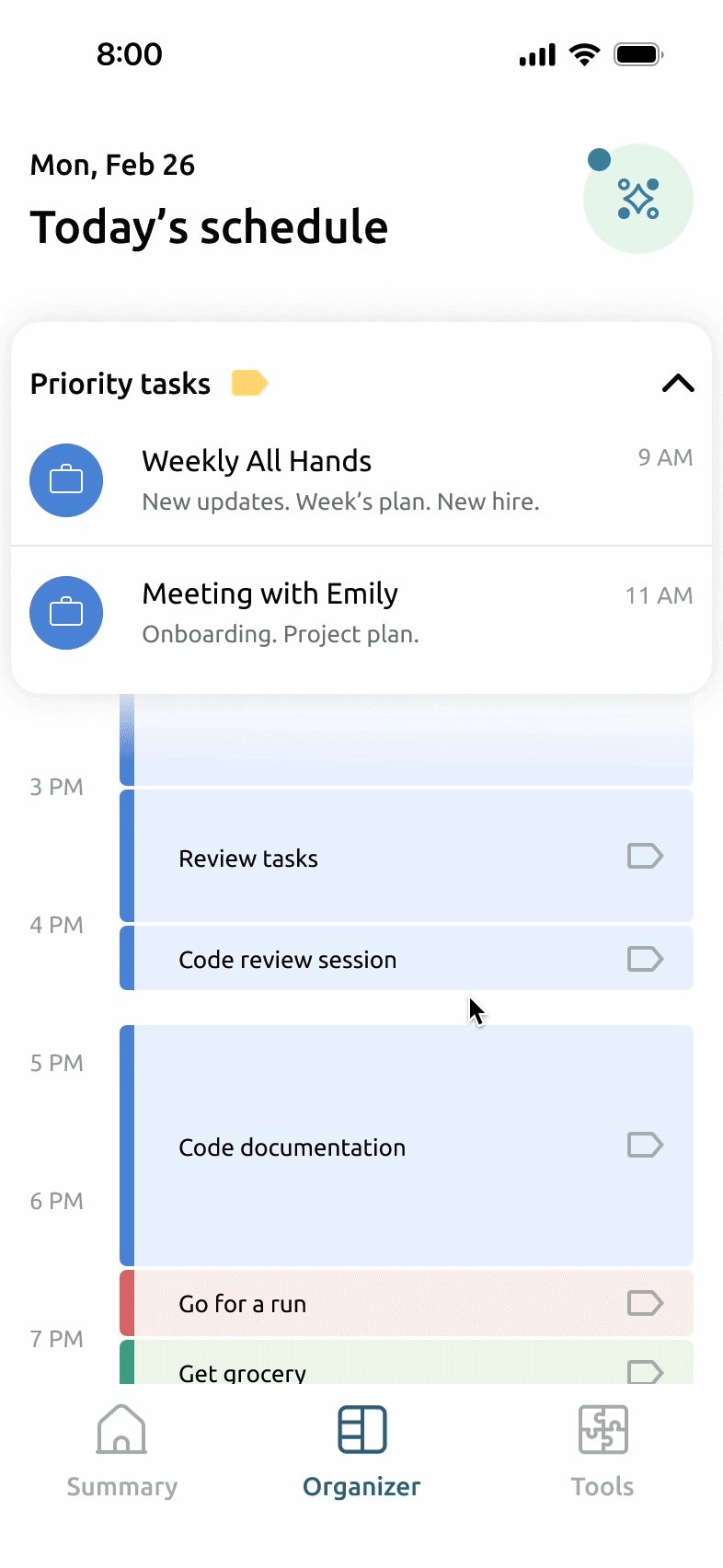
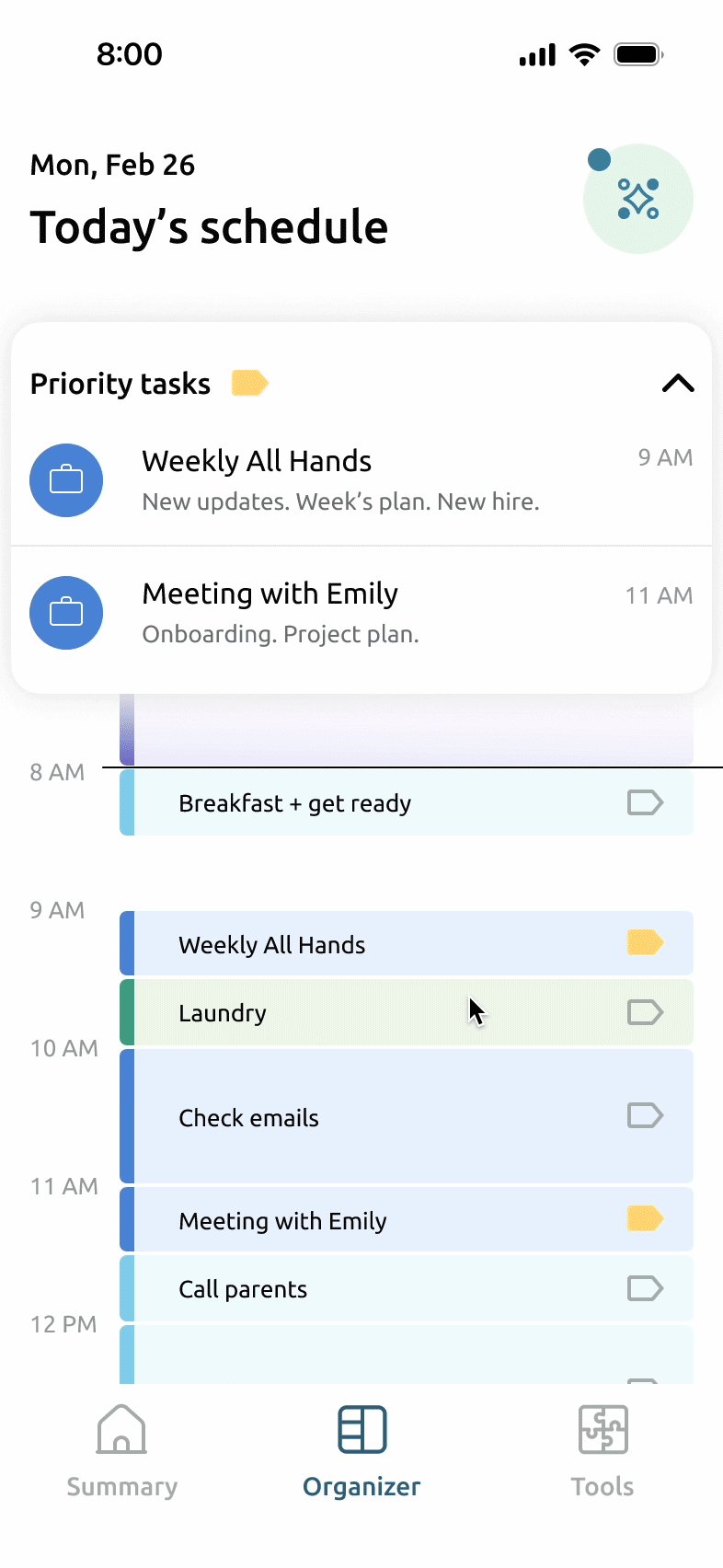
Calendar for Prioritization
Clarity displays an upfront daily calendar with sorted priorities, allowing users to focus on what's most important. Users can make quick changes and alterations to their schedules. To prevent overwhelm, there's a limit on the number of high priorities displayed.
// All listings follow the same color code, ensuring users don't miss important events like birthdays or appointments.


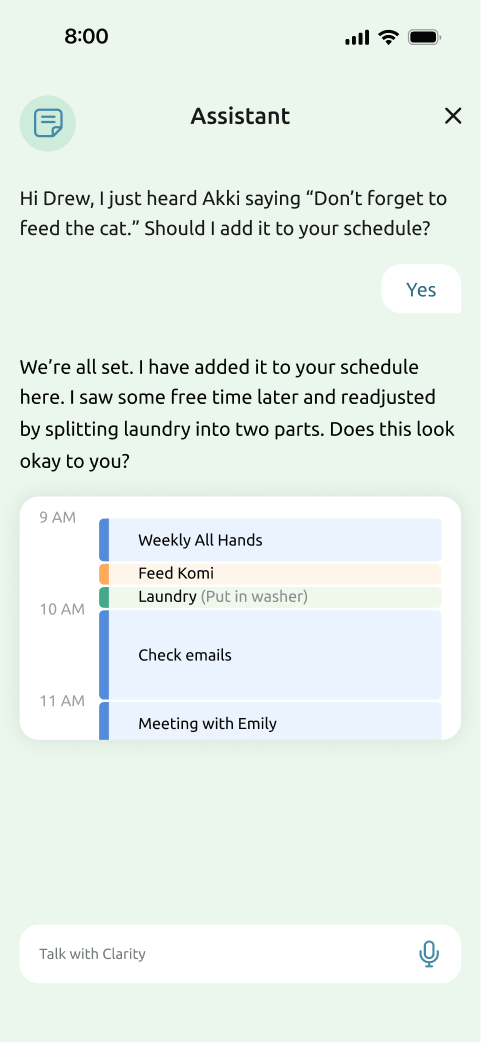
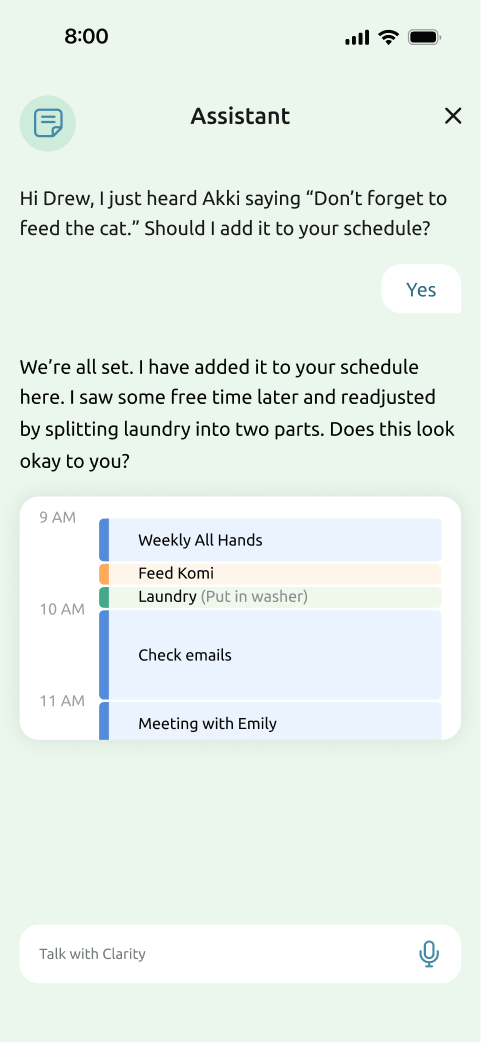
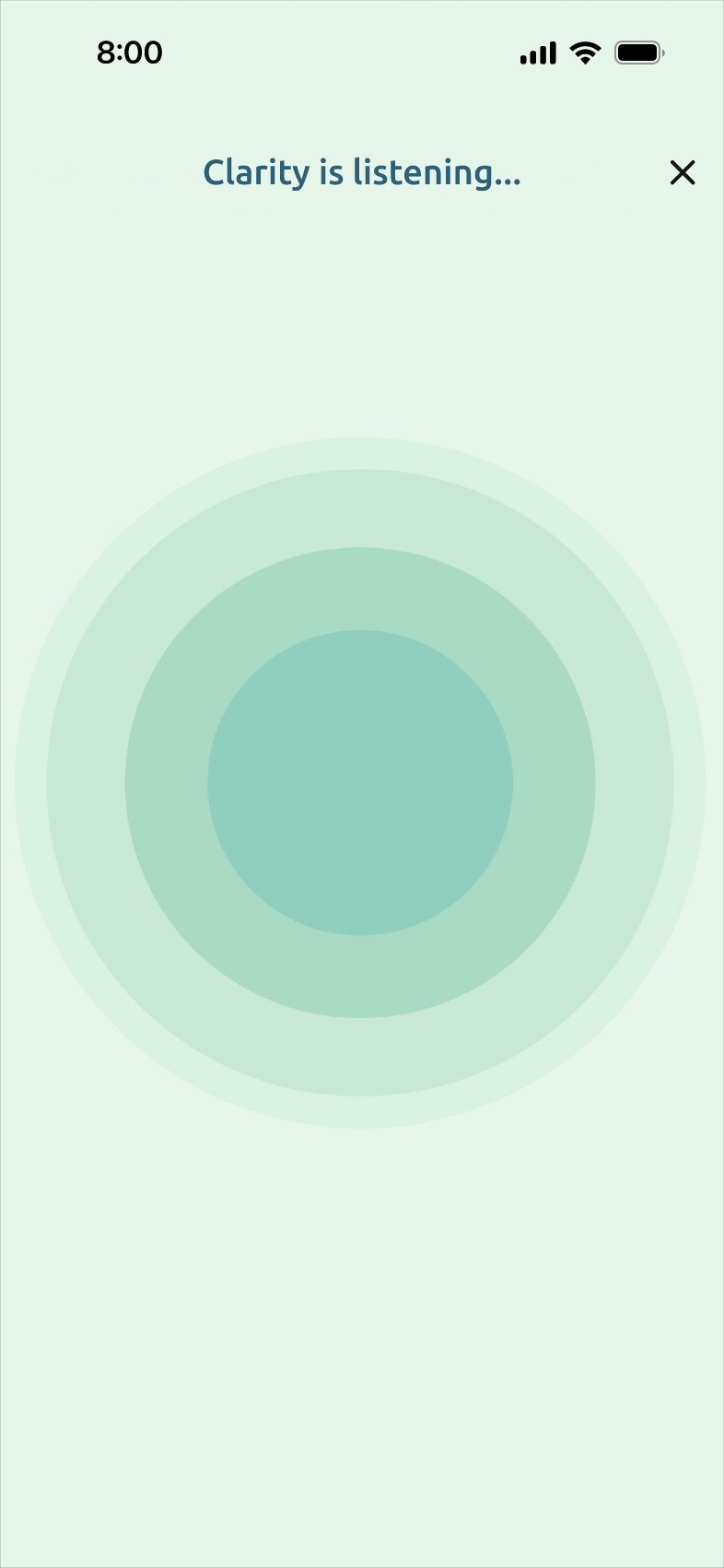
Voice Assistant
Clarity's voice assistant is designed to resemble a human assistant, aiding with schedules, tasks, and information retrieval. It helps users adapt to dynamic schedules by finding the best time slots for sudden changes and managing tasks like booking appointments or sending messages.
// The goal was to explore how AI could assist users daily and communicate easily with it. The assistant helps streamline schedules and reduce stress.








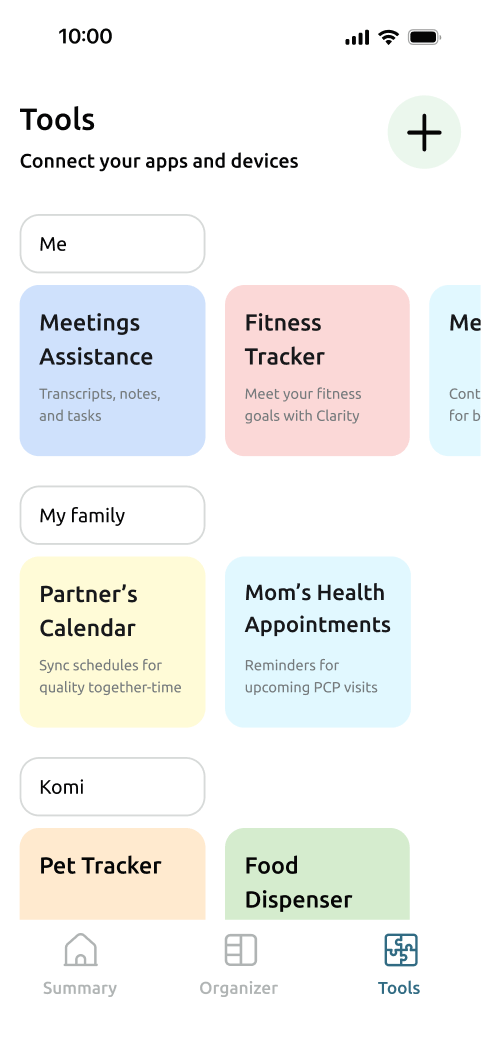
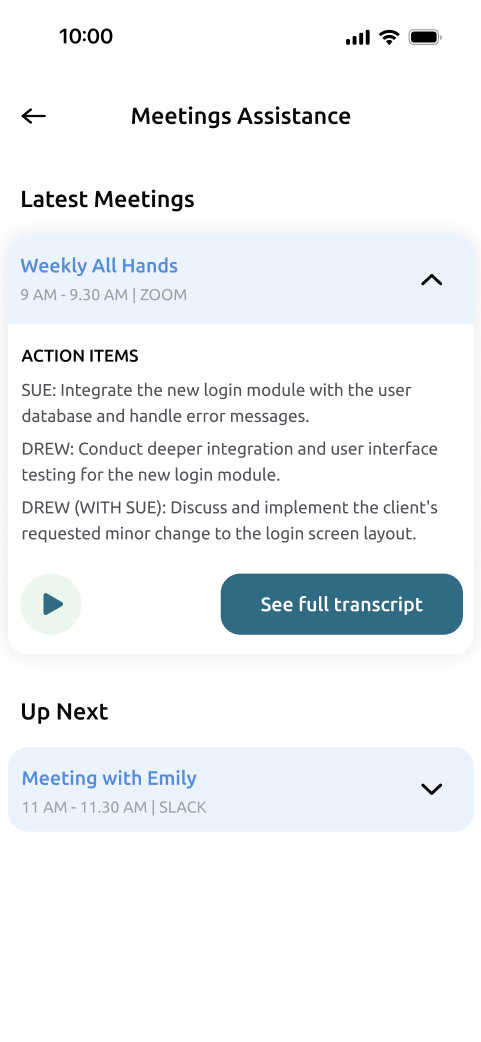
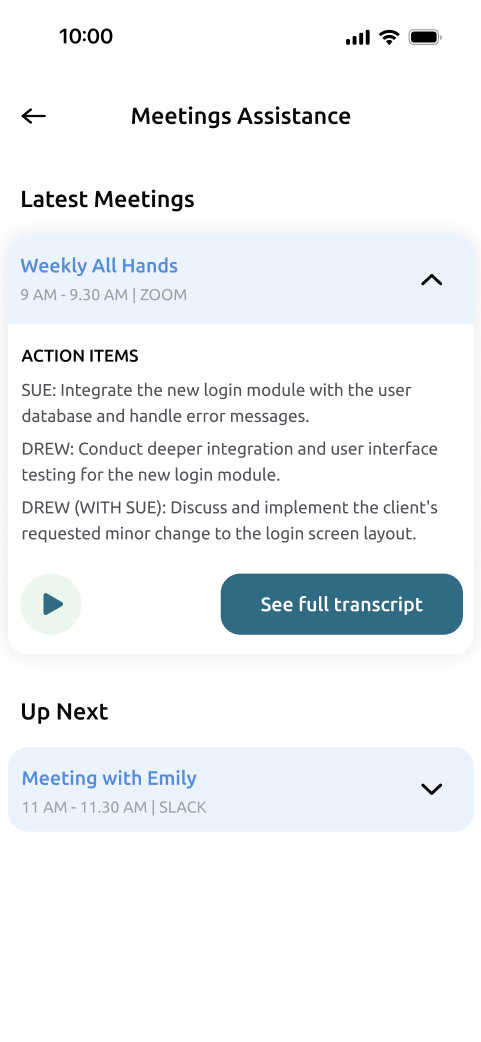
Adapting to the User’s Needs
Users can customize Clarity to handle detailed tasks such as meeting notes, syncing with family members' calendars, or basic smart home controls. This ensures users can manage their entire environment from a single platform.
// For example, Clarity can break down action items from virtual meetings and update users on all meeting outcomes.




What's Next
Future work on Clarity would focus on addressing privacy concerns and educate users about assistive technology.
// This project taught me the importance of lean design and strategic energy allocation—skills that have significantly benefited my subsequent client projects. By applying these principles, I've been able to navigate complex projects more effectively, ensuring that user needs remain at the forefront of the design process.
The main takeaways of this project were to:
Focus on the UX: Prioritize understanding user needs and problems, validate them through feedback, and ensure that UI design follows as a refinement of the user experience.
Highlight key features: Focus on telling a clear story through essential features rather than getting bogged down in every detail.
Balance research and design innovation: Strike a balance between in-depth research and innovative design solutions to avoid overemphasizing specific problems.
